
A MailChimp egy hatékony marketing eszköz, amely segítségével nagyon gyorsan és kényelmesen tudunk professzionális hírlevelet készíteni. A webáruház-rendszerbe történt integráció óta a MailChimp használata még egyszerűbbé vált.
Korábbi cikkeinkben részletesen bemutattuk, hogyan lehet MailChimp fiókot létrehozni, illetve hogyan lehet a webshopot összekapcsolni a MailChimp-pel.
Jelen bejegyzésben lépésről lépésre bemutatjuk, hogyan lehet látványos hírlevelet készíteni. Mindenki meggyőződhet róla, hogy nem olyan bonyolult. Lássunk neki!
Első lépésként nyissuk meg a MailChimp weboldalát: https://mailchimp.com
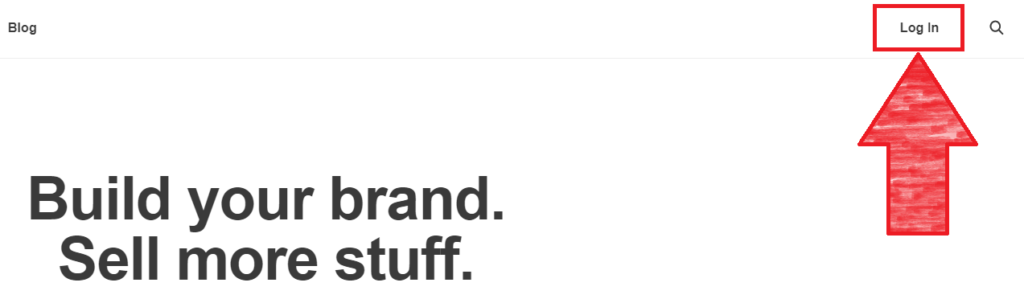
Ha már van fiókunk, akkor jelentkezzünk be a jobb felső sarokban a Log In gombra kattintva!
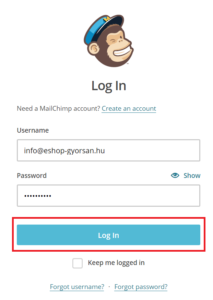
A belépési oldalon írjuk be a mezőkbe a regisztrációkor megadott bejelentkezési adatokat, majd kattintsunk a Log In gombra!
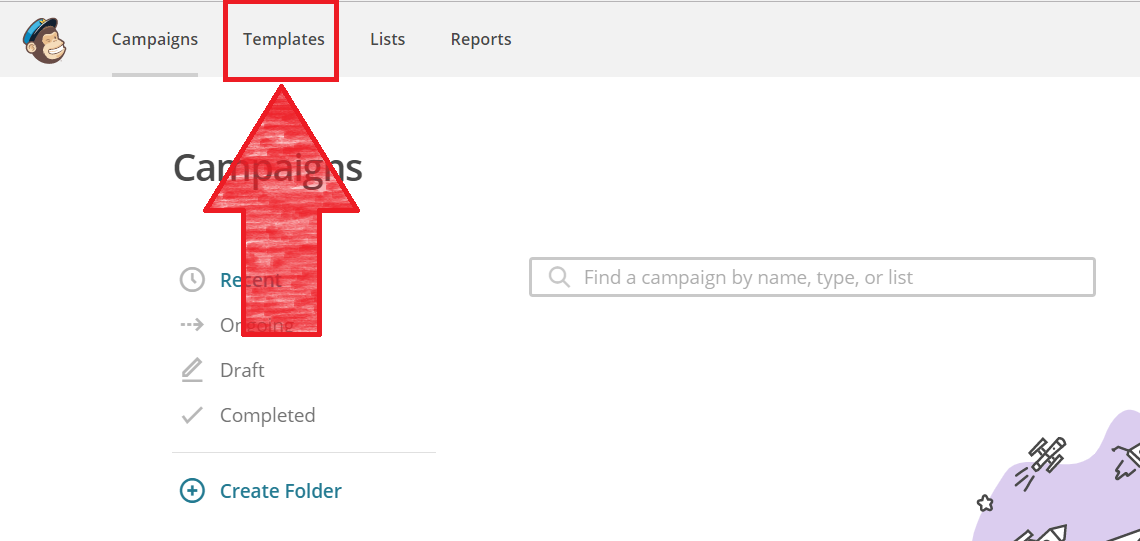
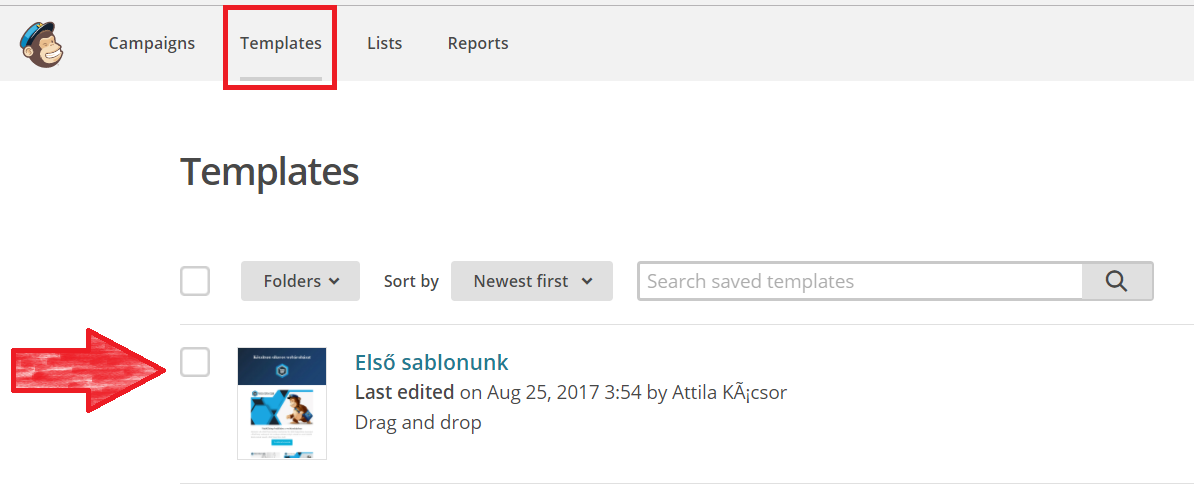
Az adminisztrációs oldalon nyissuk meg a Templates (Sablonok) menüt!
Majd kattintsunk jobb felül a Create Template (Sablon létrehozása) gombra!
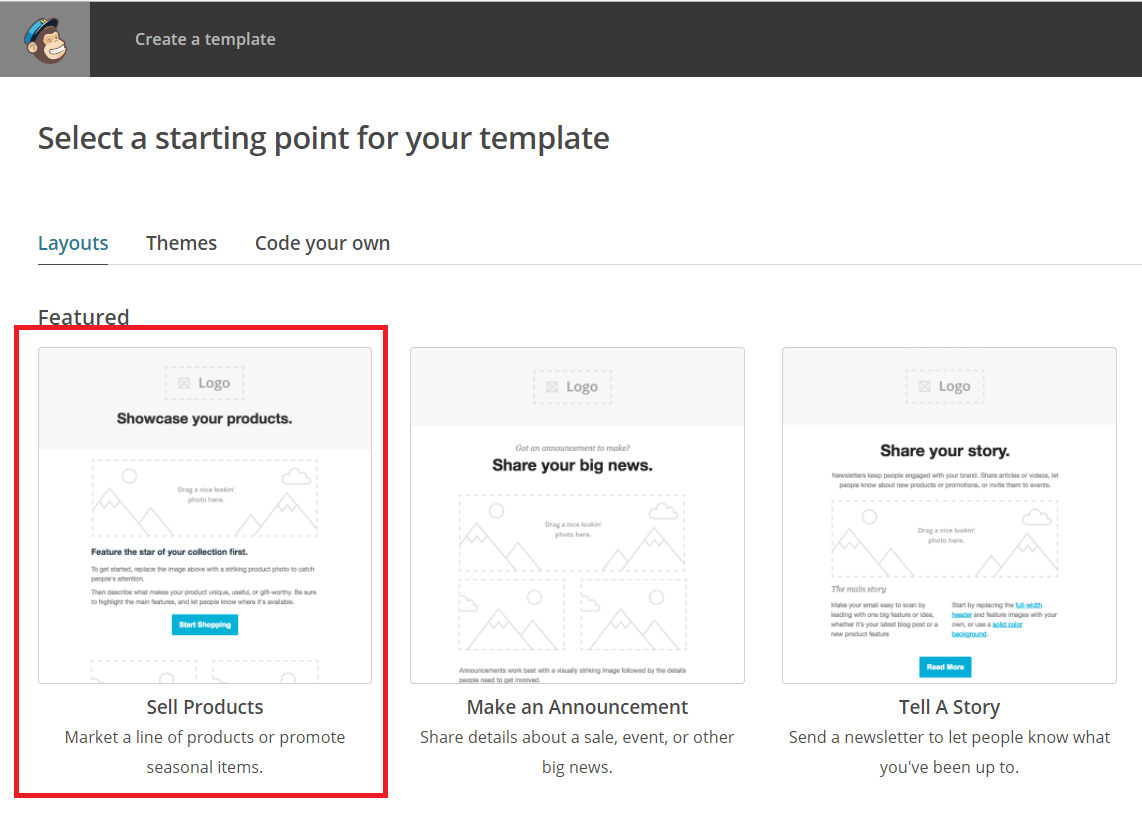
Itt rengeteg előre elkészített sablon közül választhatunk. Most például válasszuk ki az első sablont!
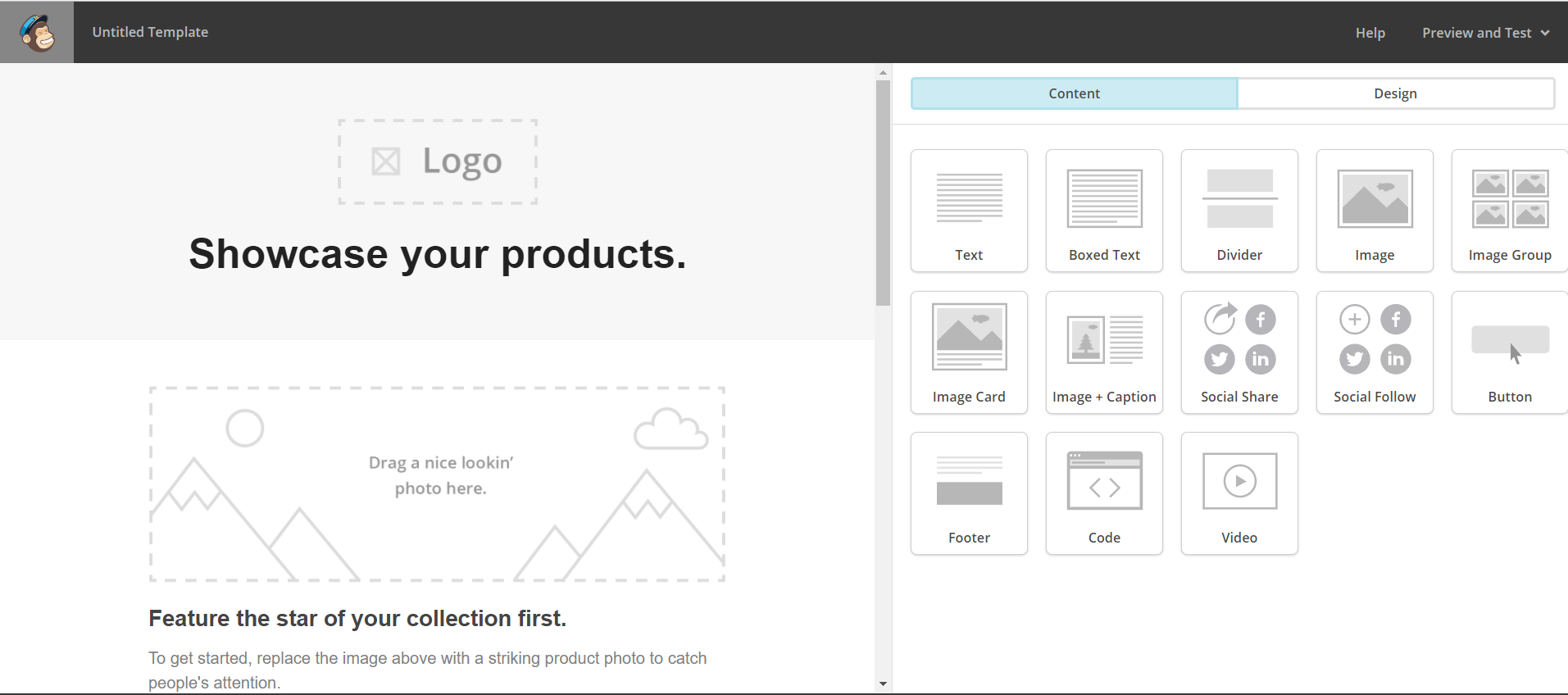
Ezután megnyílik a sablon szerkesztőfelülete. A bal oszlopban a sablon kinézete látható, a jobb oszlopban pedig a szerkesztőelemek jelennek meg.
Induljunk el az oldal tetejéről, és haladjunk lefelé szépen sorban! Ha ráhúzzuk az egeret a logóra, akkor megjelenik egy ceruza ikon, amire rákattintva megnyílik a logó beállítási felülete.
A Content (Tartalom) fülön tudjuk feltölteni a tartalmat (jelen esetben képet), a Settings (Beállítások) fülön pedig a logó beállításai láthatók. Töltsünk fel egy új képet a Replace (Csere) szövegre kattintva!
A megnyíló oldal a képkezelő oldala, ahol az eddig feltöltött képeink láthatók. Töltsünk fel egy új képet az Upload (Feltöltés) gombra kattintva!
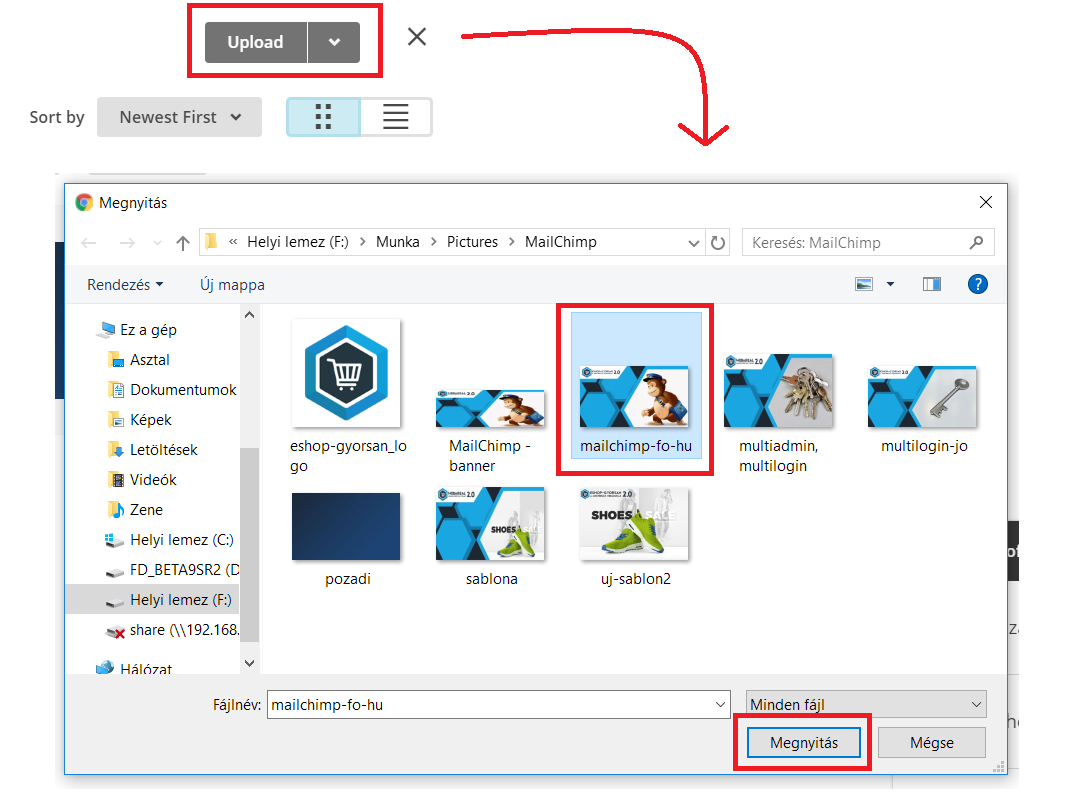
A felugró ablakban a számítógépünk mappáiból tudunk képet választani. Érdemes a logónál átlátszó hátterű képet használni!
A logó beillesztése ezután azonnal megtörténik. Ne aggódjunk a fekete keret miatt – ez csak azt jelzi, hogy jelenleg a logó területe van szerkesztésre kijelölve. Ha elkattintunk máshová, a keret eltűnik.
A logó bal alsó részénél megjelenik egy háttér-beállítási lehetőség. Választhatunk valamilyen színt, vagy feltölthetünk saját képet. Válasszuk az Image (Kép) opciót!
Ezután újra a képkezelő felülete jelenik meg, ahol az Upload gombra kattintva tudunk új képet feltölteni.
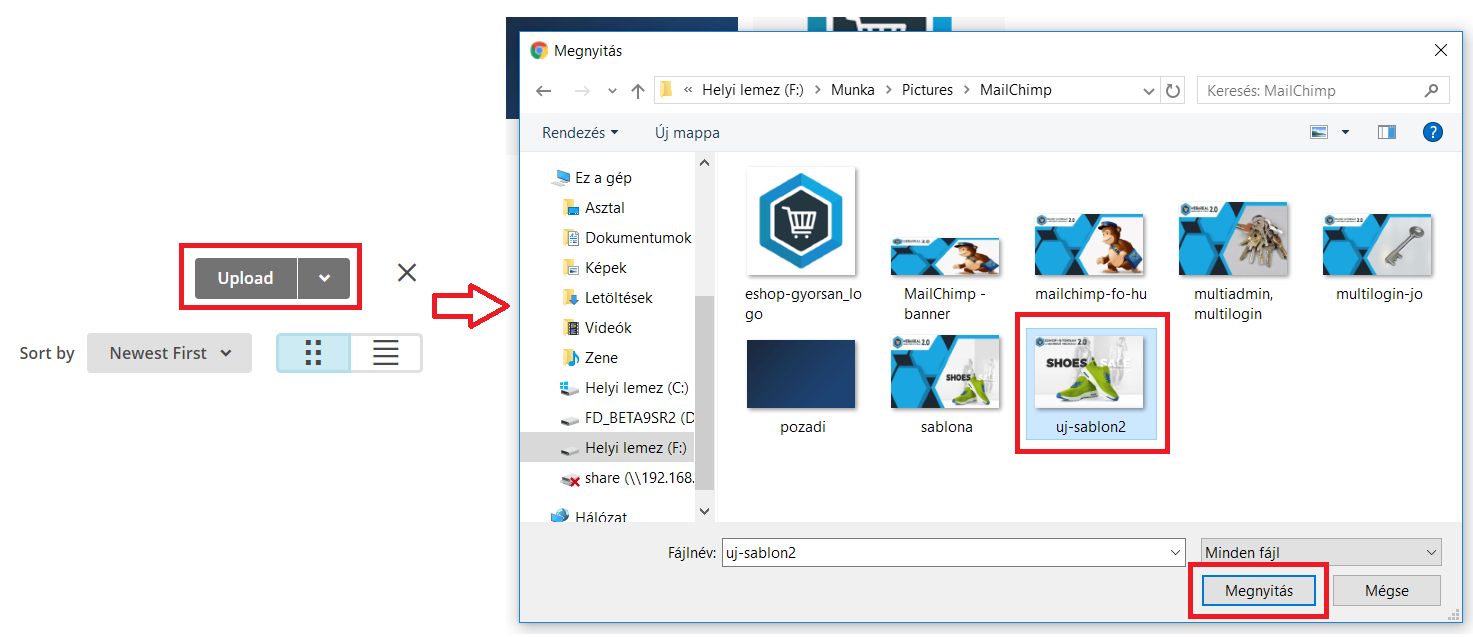
A felugró ablakban itt is ki tudjuk választani a megfelelő képet, majd rákattinthatunk a Megnyitás gombra.
A kép ebben az esetben is azonnal beállításra kerül.
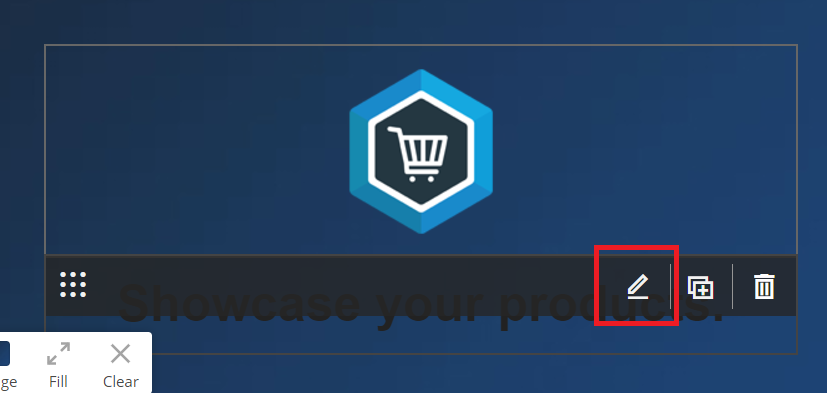
Következő lépésként szeretnénk átírni az alapértelmezett “Showcase your products” szöveget mondjuk az alábbira: “Készítsen sikeres webáruházat”. Ha ráhúzzuk az egeret a szövegre, akkor megint megjelenik a ceruza ikon, amire kattintva módosítható a szöveg. (Ha törölni szeretnénk a szöveget, akkor kattintsunk a kuka ikonra!)
Kattintás után a jobb oldalon megjelenik egy szövegszerkesztő, ahol átírhatjuk a szöveget a kívánt mondatra.
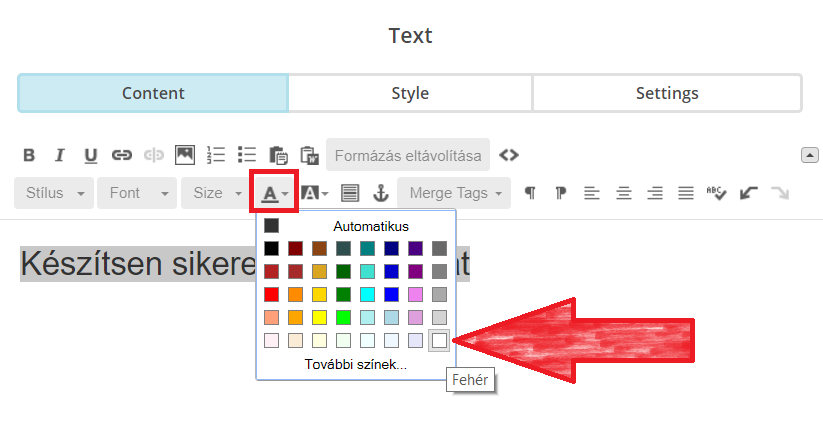
A szöveg megadása után érdemes a megfelelő szövegszínt kiválasztani. A kék háttéren a fehér szöveg mutat jól, szóval jelöljük ki a szöveget, majd az aláhúzott A ikonra való kattintás után válasszuk ki a fehér szövegszínt!
A felületen számos további módosítást is elvégezhetünk. Ha készen vagyunk a változtatásokkal, akkor kattintsunk a Save and Close (Mentés és Bezárás) gombra!
A hírlevél fejléce jelenleg így mutat:
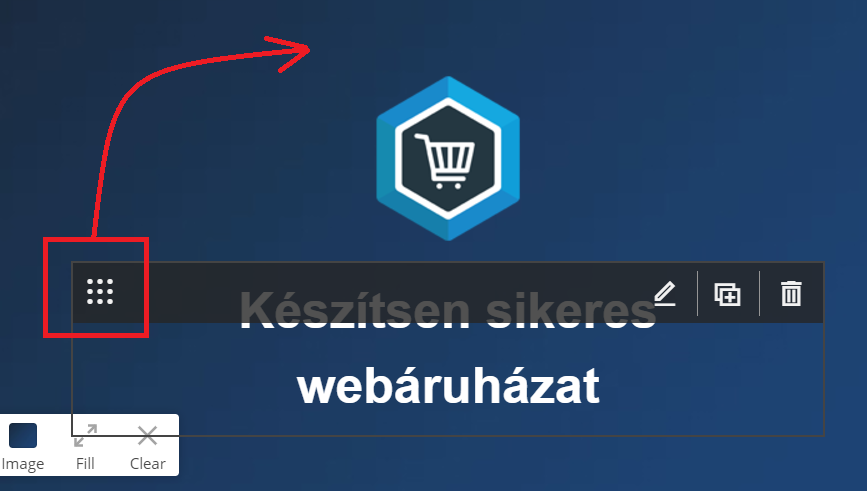
Talán jobban mutat, ha a szöveg a logó felett jelenik meg, szóval helyezzük át! Húzzuk a szövegre az egeret, ragadjuk meg a bal felső sarkát, és húzzuk a kép fölé, majd engedjük el! A szöveg ezután a kép fölött fog megjelenni.
Folytassuk a munkát a hírlevél következő részével – állítsuk be az első bejegyzést! Először válasszunk hozzá egy releváns képet a ceruza ikonra való kattintással!
A kép lecseréléséhez kattintsunk a jobb oszlopban bal alul megjelenő Replace szövegre!
A képkezelőben a szokásos módon kattintsunk az Upload (Feltöltés) gombra, majd a felugró ablakban válasszuk ki a megfelelő képet a számítógépünkről!
A kép kiválasztása után egyből hozzáadásra kerül a hírlevélhez. A kép körül most is megjelenik egy keret, de továbbra se ijedjünk meg tőle – ez csak azt jelzi, hogy jelenleg a hírlevél ezen része van kiválasztva. Ha elkattintunk a területről, akkor a keret is eltűnik.
A szöveg szerkesztéséhez az eddigiekhez hasonlóan húzzuk az egeret a szövegre, majd kattintsunk a jobb felül megjelenő ceruza ikonra!
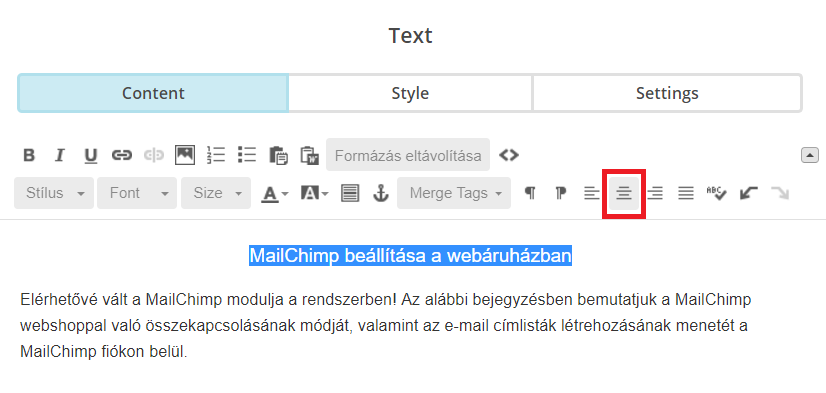
A szerkesztőben megjelenik egy alapértelmezett szöveg, amit nyugodtan kitörölhetünk, és átírhatunk a kívánt saját szövegünkre. A szövegszerkesztőben sokféle formázás (betűszín, betűméret, stílus, stb.) közül választhatunk.
A szöveg címét érdemes középre igazítani a szöveg kijelölésével, majd a képen bekeretezett ikonra kattintva.
A változtatások mentéséhez kattintsunk a Save and Close (Mentés és Bezárás) gombra!
Kezd alakulni az első bejegyzésünk.
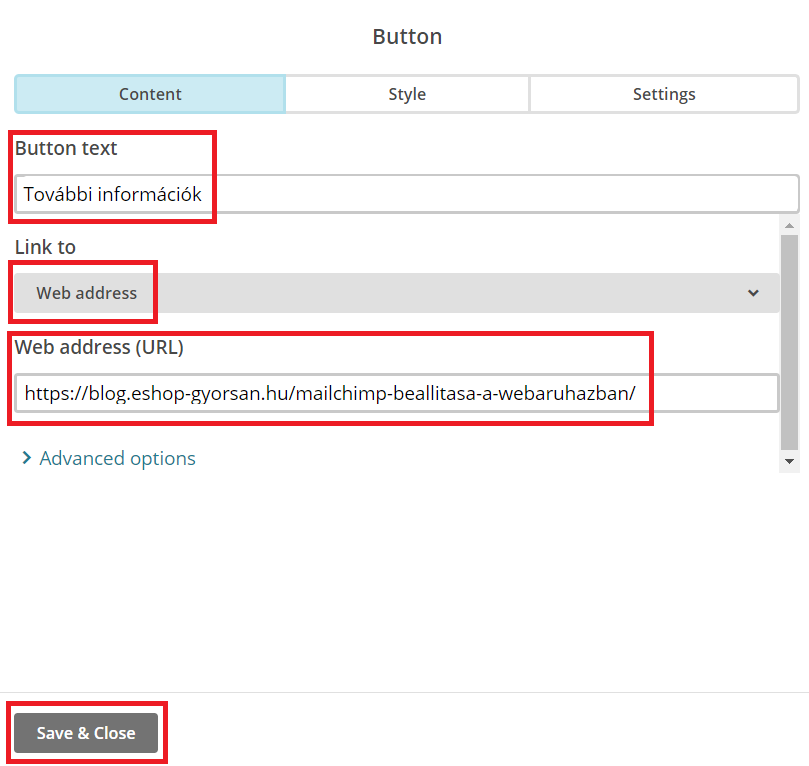
Folytassuk a szerkesztést a szöveg alatti gomb személyre szabásával! Azt szeretnénk, ha a gombon a “További információk” szöveg szerepelne. Húzzuk a gomb sorára az egeret, és kattintsunk a ceruza ikonra!
Először meg kell adnunk a Button text sorában azt a szöveget, amit a gomb felirataként szeretnénk megjeleníteni. Írjuk be, hogy “További információk”! Azt szeretnénk, ha a gombra kattintva egy blogbejegyzésen landolnának az ügyfelek, úgyhogy a második sorban válasszuk ki a “Web address” opciót, majd a harmadik sorba a “Web address (URL)” szöveg alá írjuk be a bejegyzés URL címét, végül mentsük el a változtatásokat a Save and Close gombra kattintva!
Ezzel el is készült a hírlevélben szereplő első bejegyzés. Nem volt olyan bonyolult, igaz?
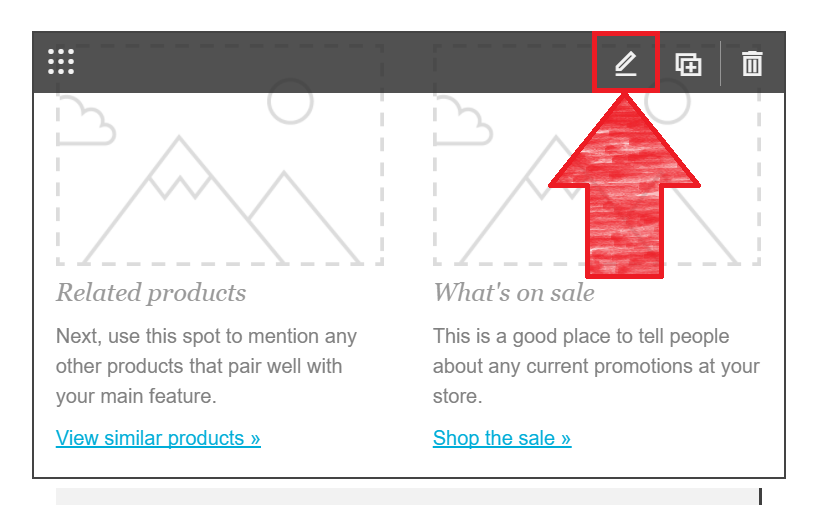
Folytassuk a hírlevél személyre szabását a következő két bejegyzéssel. Itt a tartalmak egymás mellett fognak megjelenni. Az egér tartalomra húzása után itt is megjelenik a ceruza ikon, amire rákattintva szerkeszthető a bejegyzés.
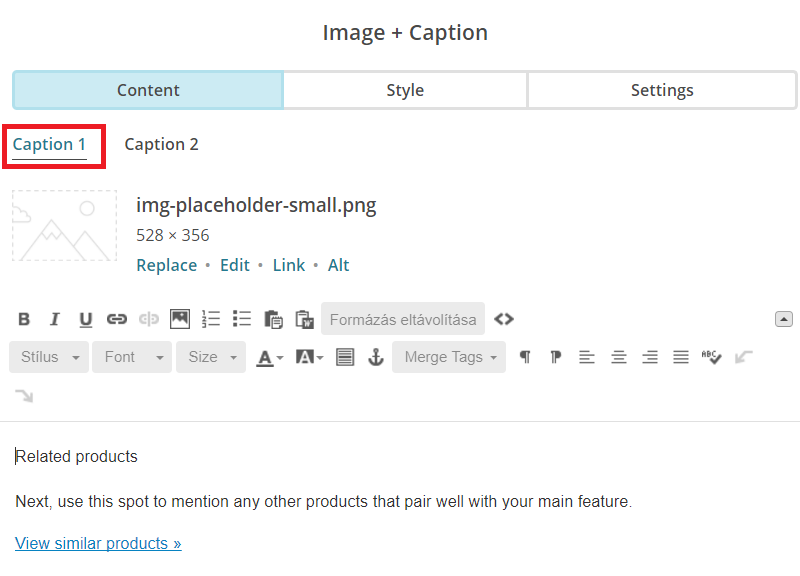
Mivel itt egy dobozban két külön bejegyzés jeleníthető meg, ezért a jobb oldali szerkesztőfelületen személyre szabható mindkét elem. Az elemek között a Caption1, illetve a Caption2 szövegre való kattintással lehet váltani. Először szerkesszük az első elemet a Caption1 fülön!
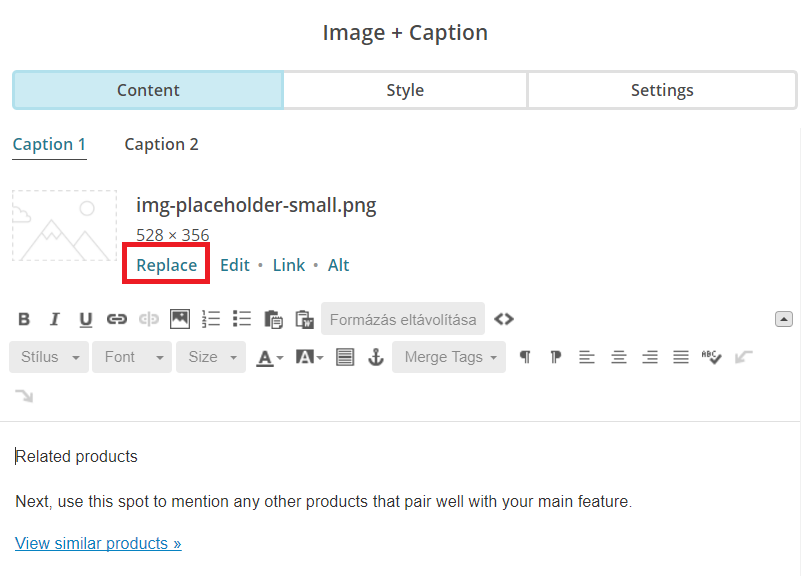
A Replace gombra kattintva feltölthetjük a bejegyzéshez tartozó képünket.
Ezután a szokásos módon a képkezelő oldalára kerülünk, ahol az Upload gombra kattintva tudunk új képet feltölteni, amit a számítógépünk megfelelő mappájából tudunk kiválasztani.
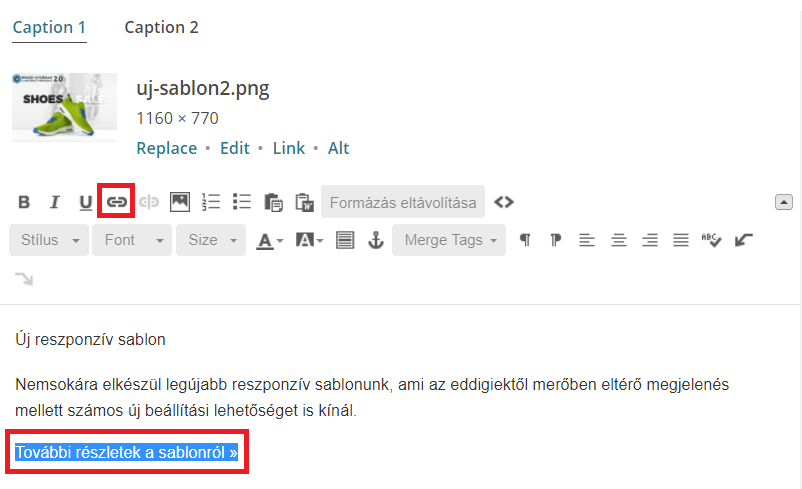
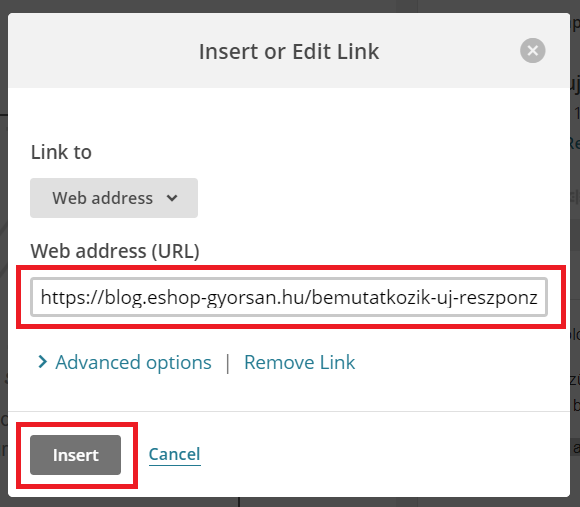
A kép kiválasztás után egyből megjelenik a hírlevélben. Ezután személyre szabhatjuk a szöveget, és beállíthatjuk a bejegyzésre mutató linket. Jelen esetben (a példánkban) ehhez ki kell jelölni a “További részletek a sablonról” szöveget, és a lánc ikonra kattintva (Hivatkozás beillesztése/módosítása) a “Web address (URL)” sorába kell beírni a bejegyzés URL címét.
A folytatáshoz kattintsunk az Insert gombra, majd ha kész a szöveg többi része is, akkor a Save & Close gombra kattintva tudjuk elmenteni a változtatásokat.
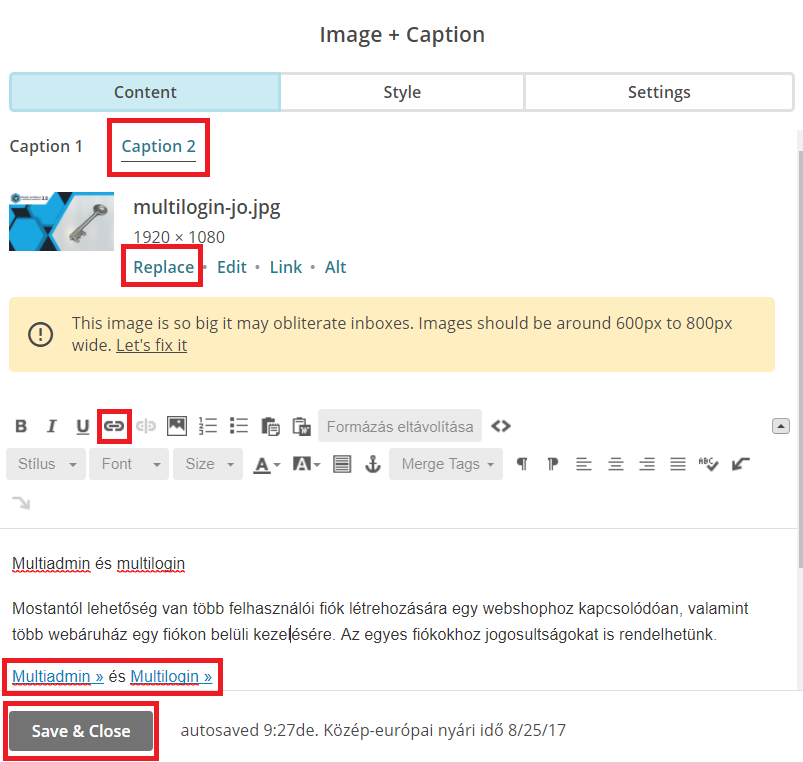
Ezután lépjünk át a Caption2 fülre, és ugyanezeket a lépéseket követve adjunk képet a bejegyzéshez, illetve adjunk meg saját szöveget, és állítsunk be egy linket! (A példánkban két link is tartozik a szöveghez.) A folyamat végén itt is mentsük el a módosításokat!
A dupla bejegyzésünk ezután így fog kinézni:
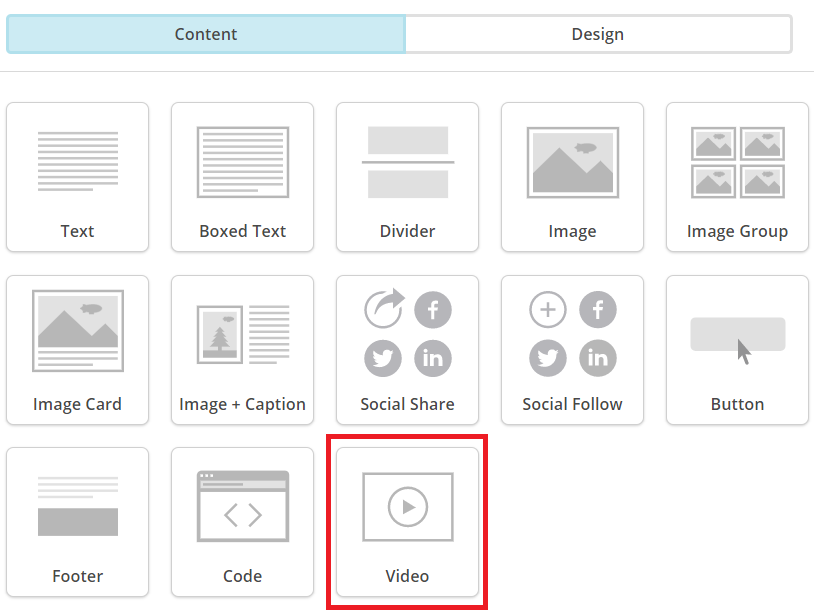
A hírlevél végéhez zárásként szeretnénk hozzáadni egy videót. A szerkesztőfelület jobb oldalán folyamatosan látható több szerkesztőelem is. Ezek közül válasszuk ki a Video opciót!
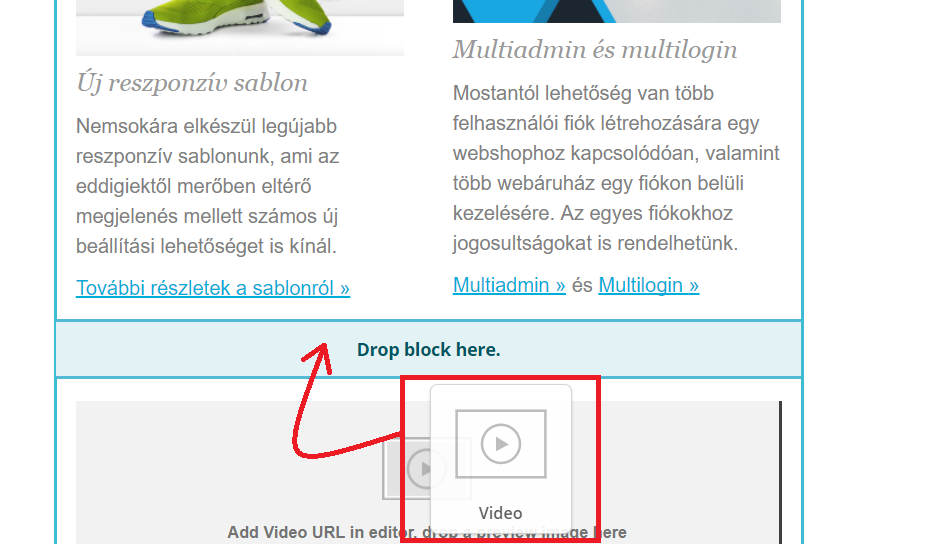
Ragadjuk meg az egérrel a videó dobozát, és húzzuk be a hírlevél azon részéhez, ahová el szeretnénk helyezni, jelen esetben a dupla bejegyzés alá!
Miután elengedtük az egérrel a dobozt, utána a videó doboza hozzáadásra kerül a hírlevél kiválasztott részéhez.
Először szükségünk lesz a beágyazni kívánt videó URL címére. Ehhez nyissuk meg a YouTube oldalát, majd keressük meg a megfelelő videót, és másoljuk ki az URL címét a böngésző címsorából!
A címet illesszük be a MailChimp felületén a Video URL sorába! Igény szerint megadhatunk valamilyen leírást is a videóhoz, de ez csak opcionális. Ha minden kész, elmenthetjük a módosításokat a Save and Close gombra kattintva.
A videó ezután meg fog jelenni a hírlevél tartalmában.
El is készült az első hírlevelünk. Tetszetős, nem igaz?
A hírlevél utolsó szerkesztendő eleme a lábléc. Alapértelmezetten az alábbi kódok és szövegek jelennek meg a láblécben:
Copyright © * | CURRENT_YEAR | * * | LIST: COMPANY | *, All rights reserved .
* | IFNOT: ARCHIVE_PAGE | * * | LIST: DESCRIPTION | *
Our mailing address is:
* | HTML: LIST_ADDRESS_HTML | * * | END: IF | *
Want to change how do you receive these emails?
You can update your preferences or unsubscribe from this list .
* | IF: REWARDS | * * | HTML: REWARDS | * * | END: IF |
Ezeket a szövegeket érdemes módosítanunk. Fontos, hogy a kódok és a szövegek közül csak a félkövérrel szedett angol szövegeket írjuk át magyarra! (Az egyéb kódok helyén a MailChimp által generált tartalmak fognak megjelenni.) Szintén lényeges, hogy ne töröljük ki az “update your preferences” és az “unsubscribe from the list” linkekhez tartozó URL címeket, mert akkor nem fogják tudni módosítani a feliratkozási beállításaikat a címzettek, illetve nem fognak tudni feliratkozni. Itt hagyjuk meg a linkek URL címeit, és csak a szöveget módosítsuk! Például az alábbi módon módosítható a szöveg:
Copyright © * | CURRENT_YEAR | * * | LIST: COMPANY | *, Minden jog fenntartva.
* | IFNOT: ARCHIVE_PAGE | * * | LIST: DESCRIPTION | *
Kapcsolat:
* | HTML: LIST_ADDRESS_HTML | * * | END: IF | *
Szeretné módosítani a feliratkozáshoz kapcsolódó beállításokat?
Lehetőség van a beállítások szerkesztésére vagy a hírlevélről való leiratkozásra.
* | IF: REWARDS | * * | HTML: REWARDS | * * | END: IF |
Természetesen igény szerint egyéb elemek is módosíthatók a láblécben, de arra mindenképpen figyeljünk, hogy a beállítások módosításához, illetve a leiratkozáshoz kapcsolódó lehetőség megmaradjon a levélben – ez ugyanis a hírlevelekben kötelező elem a jogszabályok szerint. Különösen a leiratkozási lehetőség lényeges, erről mindenképpen gondoskodnunk kell.
Sikerült tehát elkészítenünk az első MailChimp-es hírlevelünket! Ha minden kész van, kattintsunk jobb alul a Save and Exit gombra, majd a felugró ablakban nevezzük el az elkészült sablont! A Save gombra kattintva elmentésre kerül az új hírlevél sablonunk.
A létrehozott hírleveleket bármikor megtaláljuk a Templates fül megnyitása után.
Reméljük, a leírás segítségével könnyen fog menni a saját hírlevél-sablonok létrehozása!


























































Most ismerkedem a hírlevél küldővel. Arra van javaslatod, hogy miként lehet megoldani azt, hogy a hírlevélbe feltöltött képek minden esetben megjelenjenek a címzett oldalán is.
Elég fura, hogy csinálok egy fejlécképet, ami aztán nem jelenik meg a címzettnél.
Köszi a választ!
Kedves Tibor!
A képek megjelenése levelezőfüggő, sok levelezőben alapértelmezetten nem jelennek meg a képek, csak ha külön rákattintunk a levél tetejénél megjelenő “Az alábbi képek megjelenítése” szövegre. Ezt úgy lehet kiküszöbölni (tehát kattintás nélkül, alapértelmezetten megjelenővé tenni a képet), ha a címzett hozzáadja a küldő címét a megbízható feladók listájához. Ezt az adott levelezőszoftveren belül tudja megtenni a címzett. Érdemes lehet tehát felhívni a címzettek figyelmét, hogy a hírlevél helyes megjelenése érdekében adják hozzá az xyz e-mail címet a megbízható feladók listájához.
Üdvözlettel: Kácsor Attila
A hírlevél fel, illetve leiratkozással kapcsolatban lenne kérdésem. AA cikkben is szerepelő módon módosítottam a láblécben a szövegeket. Azonban a kódok ugyanúgy látszanak a teszt e-mailben. Illetve, hogy linkelek be fel- és leiratkozó oldalt? Szeretném pl. a Facebook-on is megosztani a feliratkozási lehetőséget, mivel még csak most kezdjük a hírlevelek küldését, nincs korábbi e-mail listánk.
Előre is köszönöm a választ!
Kedves Szabina!
A teszt e-mail kiküldése előtt jelzi a MailChimp, hogy a tag-ekhez tartozó tartalmak a teszt üzenetben és az előnézetben nem fognak megjelenni. Ahhoz, hogy végleges formájában láthassuk az e-mailt, szükség van egy kampány létrehozására, és az ottani beállítások elvégzésére. A kampány előnézeténél már a megfelelő tartalmak fognak megjelenni a tag-ek helyén.
A feliratkozó doboz létrehozásáról itt olvashatók részletes információk: https://kb.mailchimp.com/lists/signup-forms/add-a-signup-form-to-your-website
Az oldalon angolul szerepel a tartalom, de Google Translate-tel egyszerűen lefordítható, illetve az oldalon szerepel egy videó is az űrlap létrehozásáról. A MailChimp felületén belül létrehozott és kimásolt kódot a webáruház valamelyik menüjének a cikkébe vagy valamely eleméhez (bal oszlop, lábléc, stb.) kell hozzáadni forráskódként.
Üdvözlettel:
Kácsor Attila