
Újabb grafikai sablon vált elérhetővé Kryptonit név alatt. A modern, legújabb trendeknek megfelelő sablon a népszerű Krypton sablonra épül, kibővítve azt néhány új beállítási lehetőséggel az optimális megjelenés eléréséhez.
Kryptonit sablon bemutató oldala
Fő különbség a Krypton sablonhoz képest a bal menü és a kezdőlap megjelenése: a Kryptonit sablonnál a termékkategóriák listája fix méretben jelenik meg a bal oszlopban, de a látogató igény szerint el tudja rejteni azt. Lehetőség van új bannerek megjelenítésére a kezdőlapon: felül egy nagyméretű, alatta pedig két kisebb méretű kép jeleníthető meg. A termékek a képernyő teljes szélességében jelennek meg, a kosár, a termékdobozok és a termékek oldala pedig a Krypton sablonnál megszokott, modern megjelenést használja.
A sablon a Profi csomagban érhető el.
A beállításokhoz tartozó részletes útmutató az alábbiakban olvasható.
Bal menü
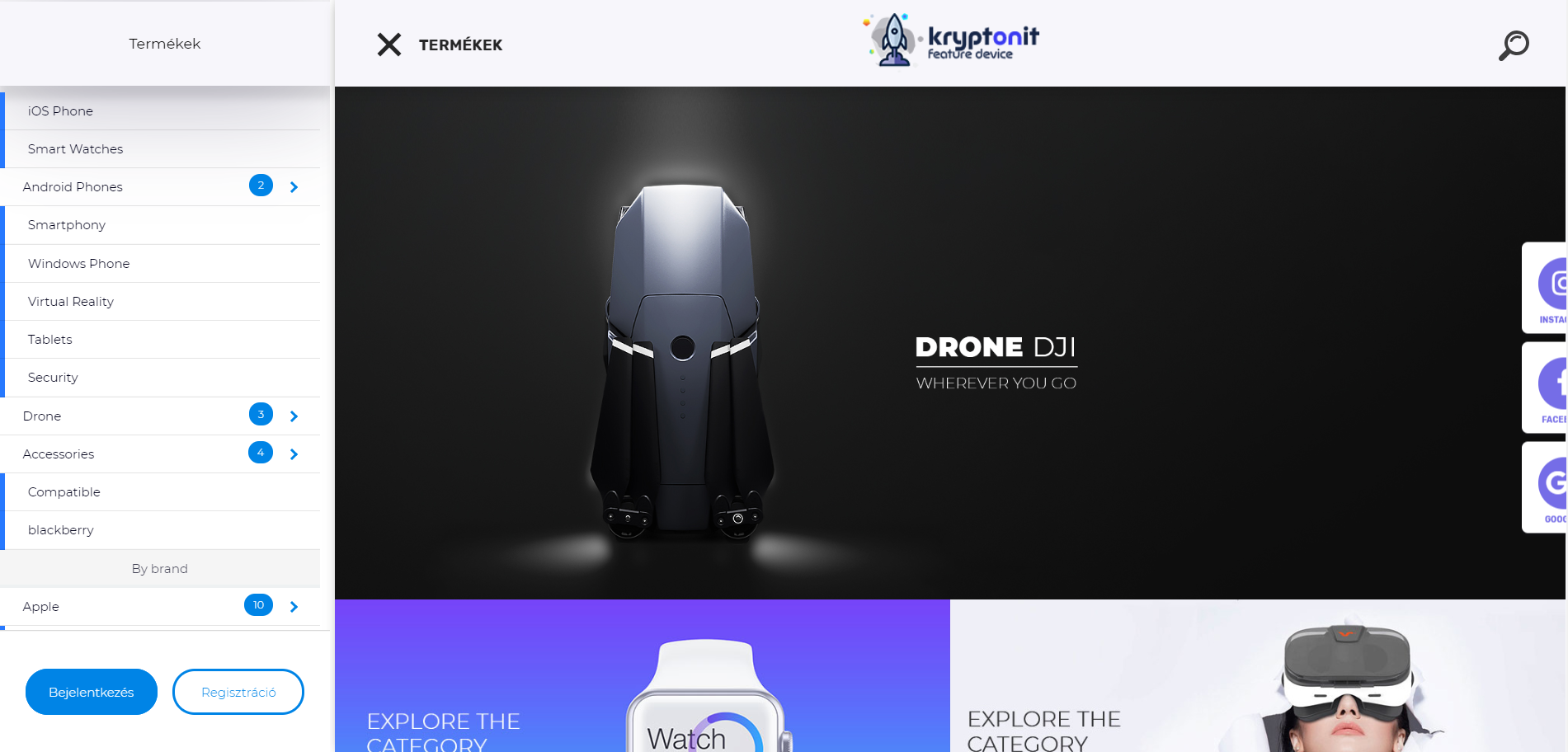
A bal oszlopban található menü alapértelmezetten megjelenik a webshopban, de a látogatók igény szerint el tudják azt rejteni. A menüben felül megtalálható a termékkategóriák listája, alatta a cikkek menüi, legalul pedig a felhasználói felülethez tartozó elemek (Bejelentkezés és Regisztráció gomb) láthatók.
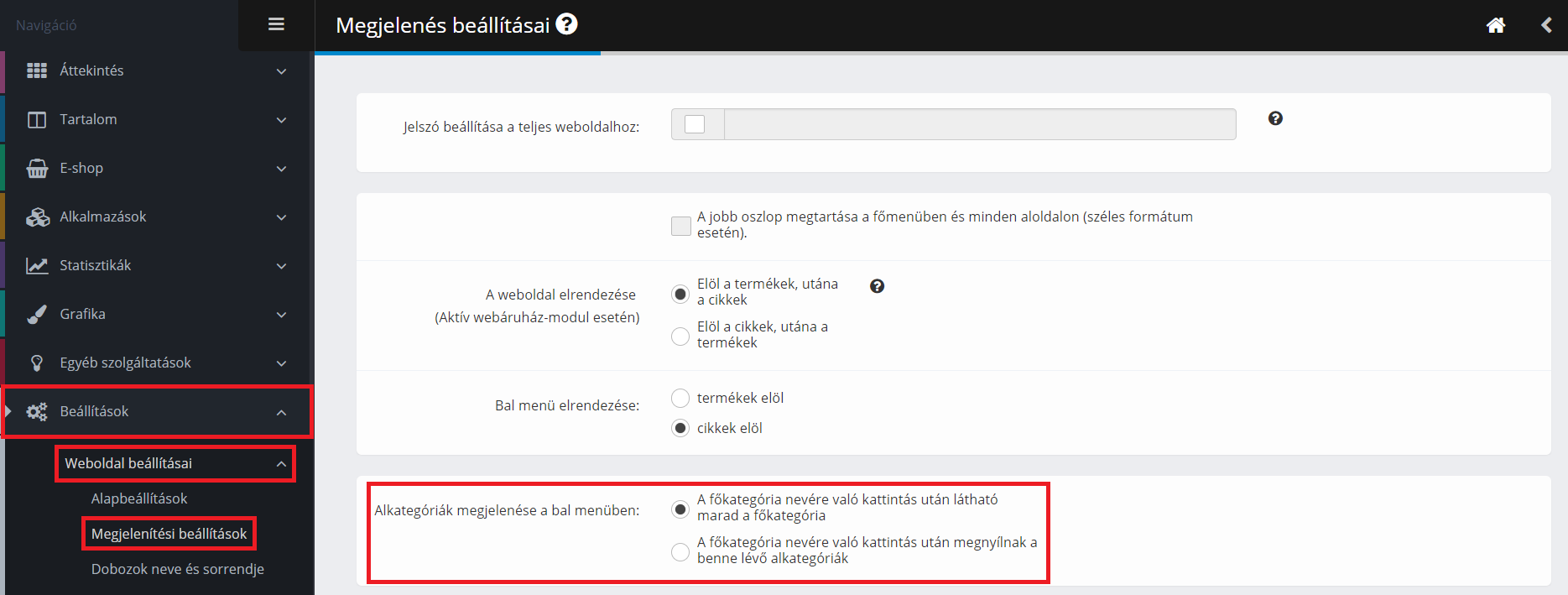
Beállítható, hogy a főkategóriákra való kattintás után mi történjen a bal menüben: a rendszer lépjen át az alkategóriák listájához, vagy látható maradjon a főkategóriák listája. A beállítást a Beállítások -> Weboldal beállításai -> Megjelenítési beállítások menüben lehet elvégezni. Itt két opció közül lehet választani:
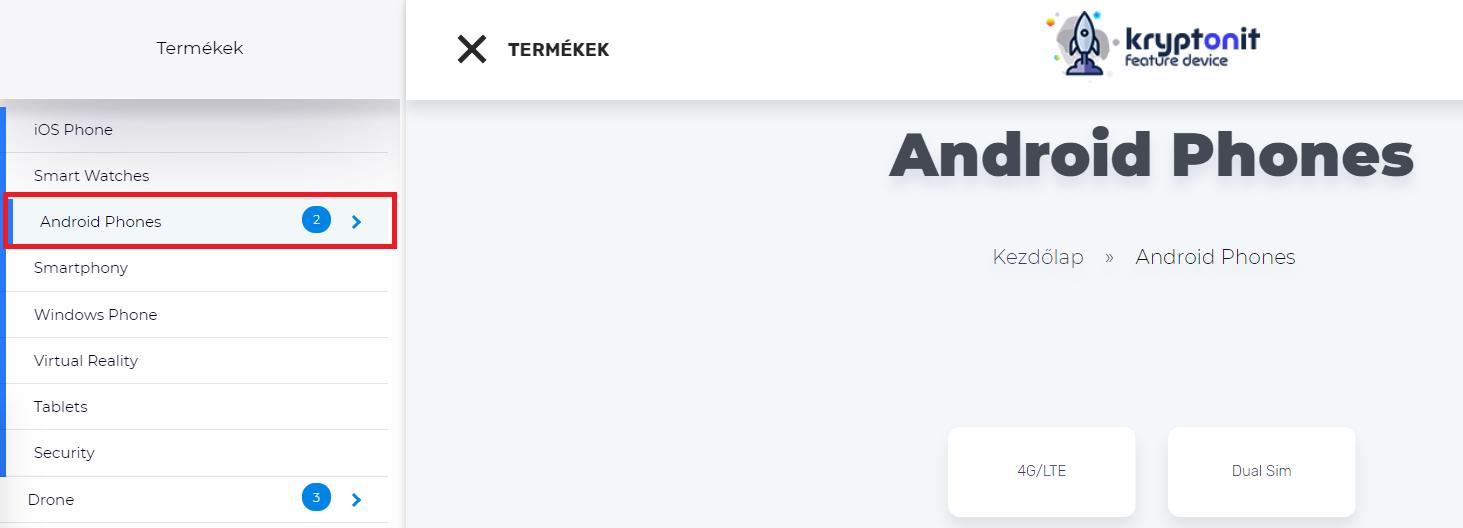
Az a) opció azt jelenti, hogy ha rákattintunk egy főkategóriára, akkor a webshopban meg fog jelenni a főkategória oldala, de a bal menüben továbbra is a főkategóriák listája lesz látható.
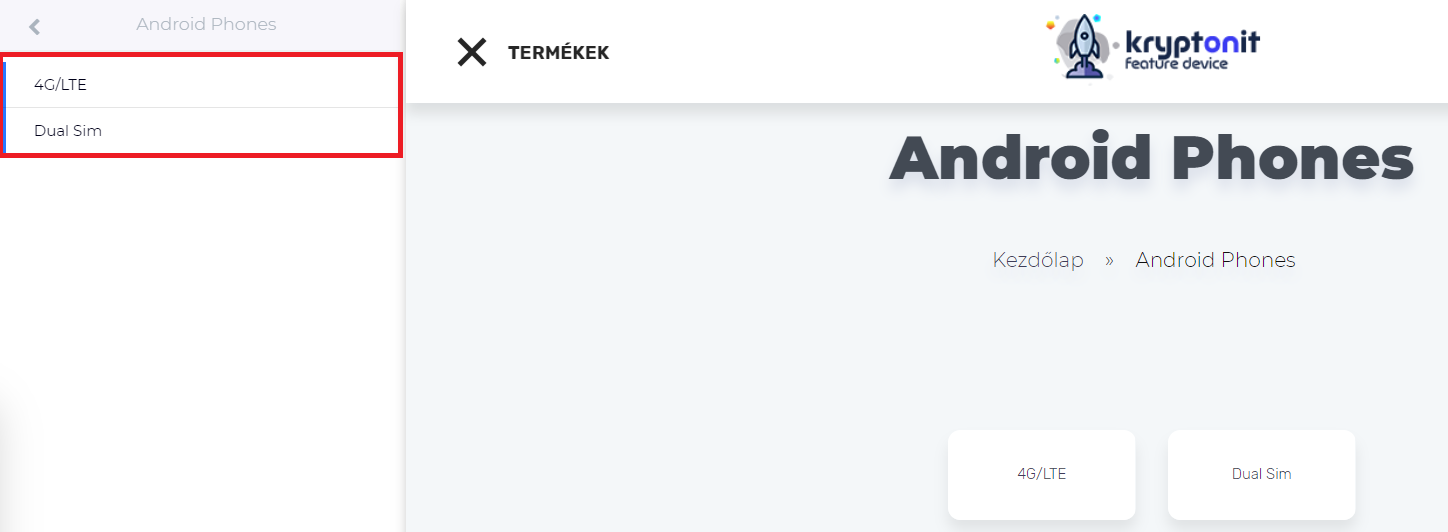
A b) opció választása esetén szintén meg fog jelenni a főkategória oldala, de a bal menüben meg fog nyílni a főkategóriában található alkategóriák listája.
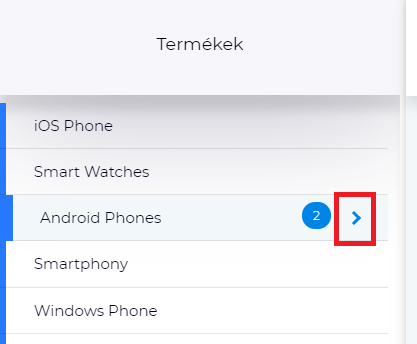
Akármelyik opciót is választjuk, a látogató meg tudja nyitni az alkategóriák listáját úgy, hogy a kategória sorának jobb szélén lévő nyíl ikonra kattint. Ekkor ugyanúgy meg fog jelenni az alkategóriák listája.
Árak megjelenése
A termékek ára alapértelmezetten fekete színnel jelenik meg. Ha azonban a terméknél meg van adva a szokásos ár is, akkor az áthúzva, feketével lesz látható, az eladási ár pedig piros színnel fog megjelenni.
Logó
Az oldal tetejének közepén megjelenő logó ajánlott felbontása 183 * 62 pixel.
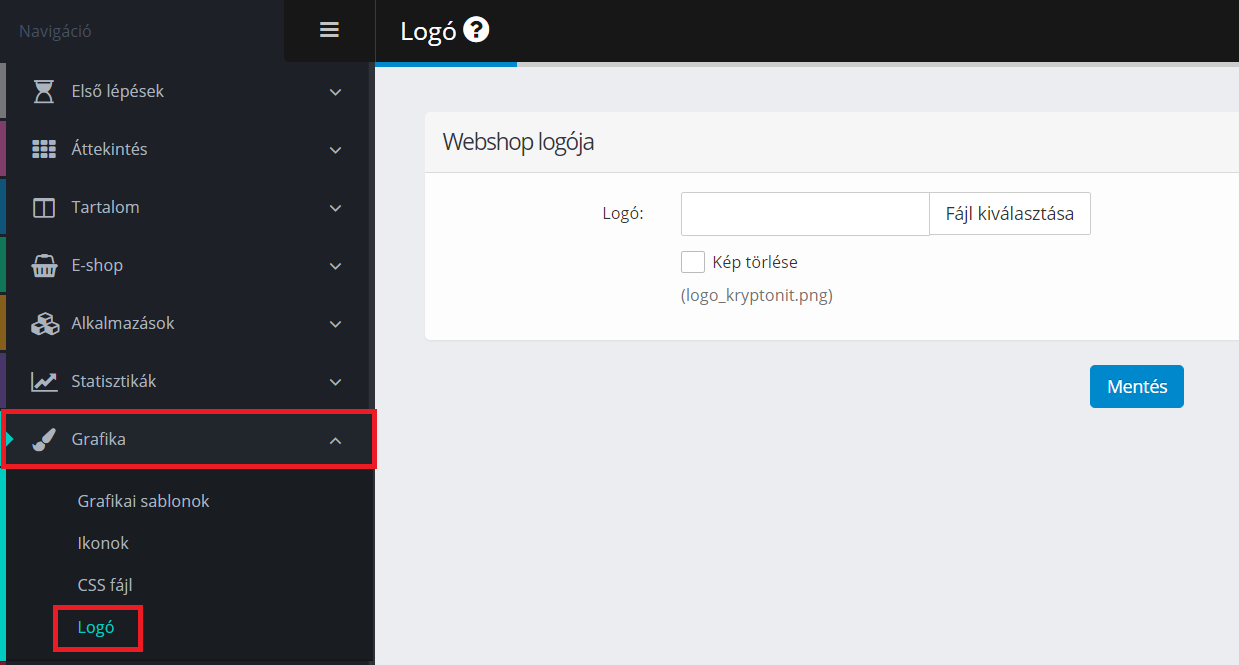
A logót a Grafika -> Logó menüben lehet feltölteni a webshophoz.
Diavetítés a kezdőlapon
A webáruház kezdőlapján háromféle diavetítés beállítására van lehetőség:
- Képes diavetítés
- Termékes diavetítés
- Videós diavetítés
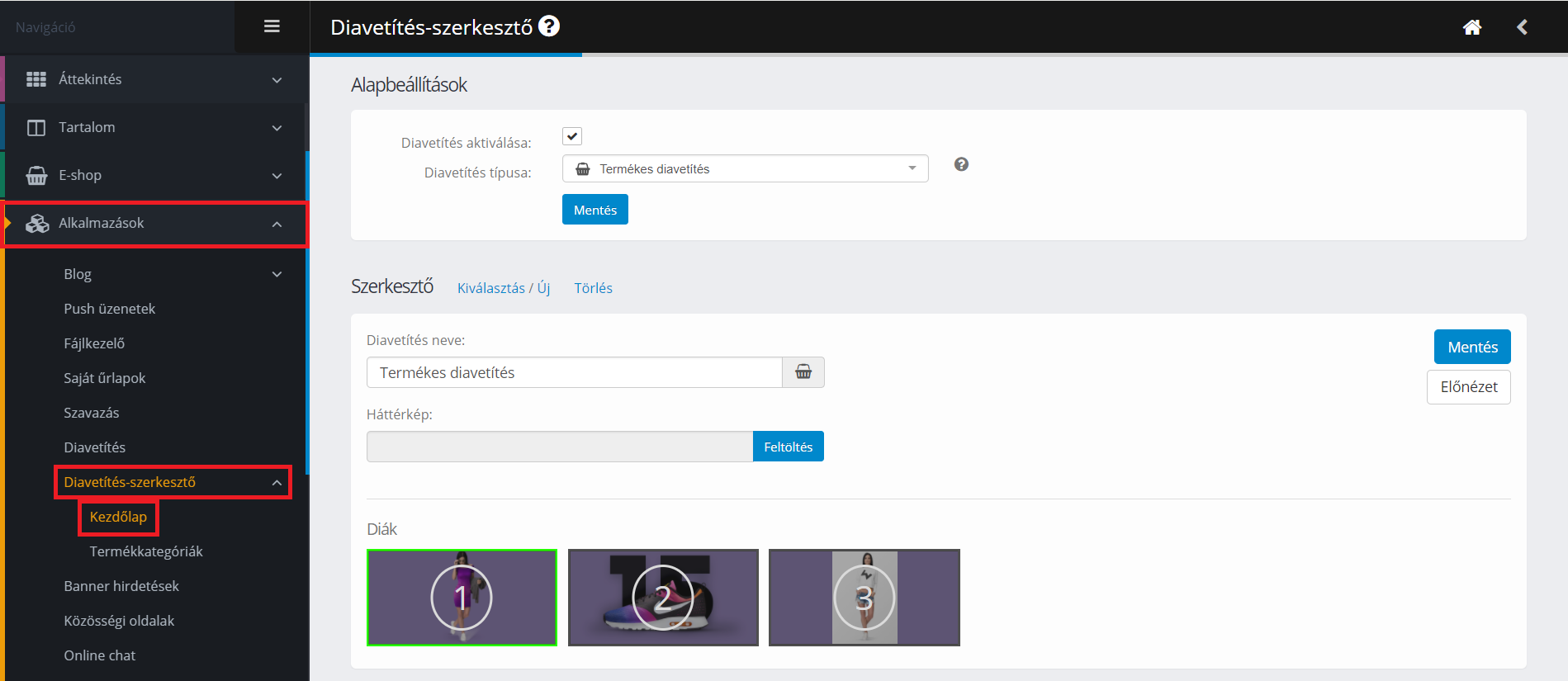
A diavetítés beállításai az Alkalmazások -> Diavetítés-szerkesztő –> Kezdőlap menüben érhetők el.
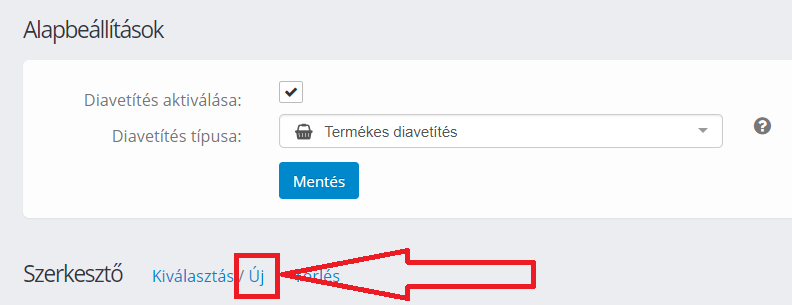
Ha a diavetítést szeretnénk kikapcsolni, akkor egyszerűen vegyük ki a pipát a „Diavetítés aktiválása” szöveg melletti jelölőnégyzetből, majd kattintsunk a Mentés gombra! Ha új diavetítés szeretnénk készíteni, akkor kattintsunk az Új szövegre!
- Képes diavetítés
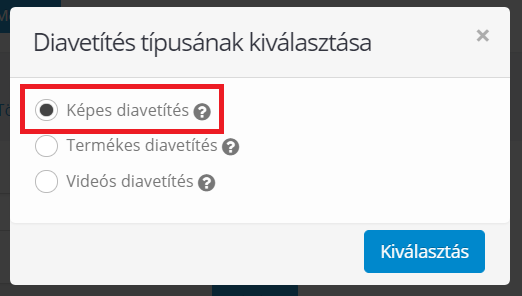
Ha a diavetítésben általunk feltöltött képeket szeretnénk megjeleníteni, akkor a felugró ablakban válasszuk a Képes diavetítés opciót!
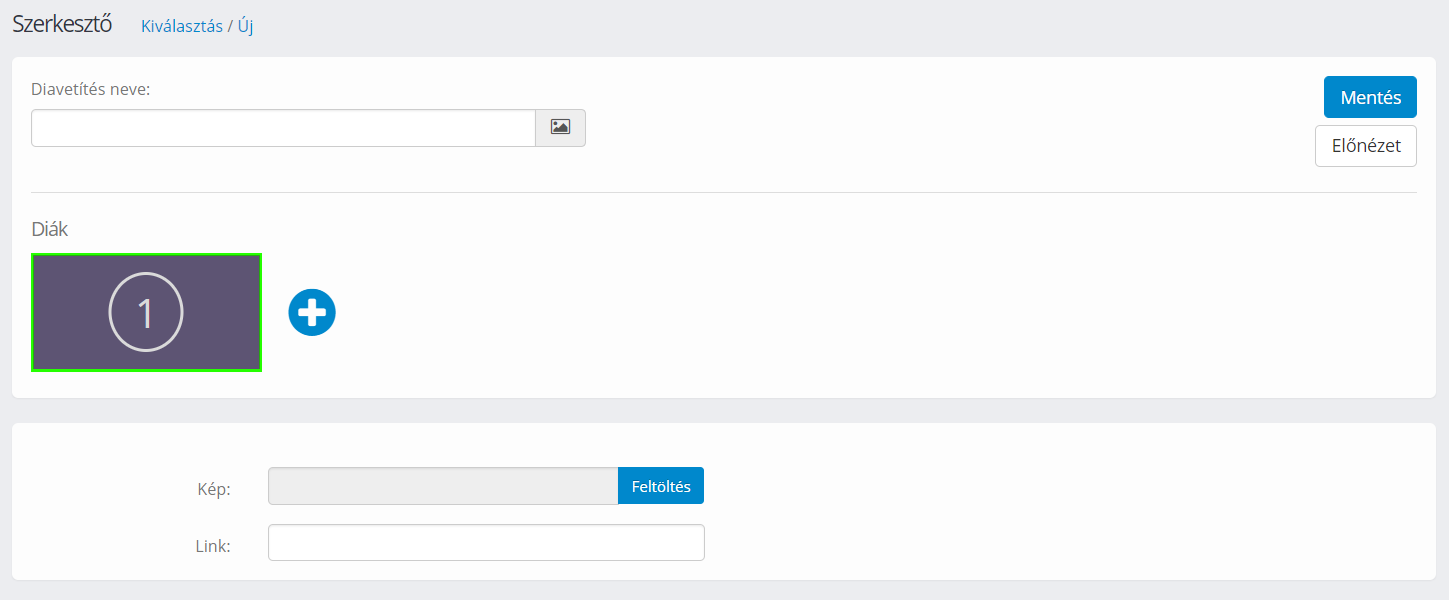
Az opció kiválasztása után az alábbi felület lesz látható:
Itt először adjunk meg a diavetítés nevét a felső mezőben! Ez csak adminisztrációs célokat szolgál, ezen a néven lesz elérhető a diavetítés a továbbiakban. A diavetítéshez a + ikonra kattintva lehet új diákat hozzáadni. Minden diához egy kép adható hozzá. Ha a diavetítésben például 3 képet szeretnénk megjeleníteni, akkor hozzunk létre 3 diát, és mindegyikhez töltsünk fel 1-1 képet! Minden képhez beállítható egy URL cím a Link mezőben: erre a címre lesz átirányítva a látogató, ha rákattint a képre. Ha elkészült a diavetítés, kattintsunk a jobb oldali Mentés gombra!
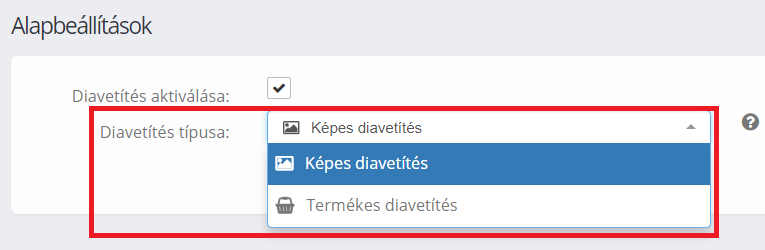
Ezután a diavetítés megjelenik a diavetítések listájában. A webshopban egyszerre mindig csak egy diavetítés jelenik meg, de lehetőség van korlátlan számú diavetítés létrehozására, amiket bármikor lehet cserélgetni a webáruházban. Az eddig létrehozott diavetítések a „Diavetítés típusa” szöveg melletti legördülő dobozban jelennek meg.
Ha szeretnénk beállítani az újonnan létrehozott Képes diavetítést, akkor válasszuk ki a listáról, és kattintsunk a Mentés gombra!
- Termékes diavetítés
Ha a diavetítésben termékeket szeretnénk megjeleníteni, akkor kattintsunk az Új gombra, majd válasszuk a felugró ablakban a Termékes diavetítés opciót!
A megjelenő űrlapon az alábbi mezők jelennek meg:
- Diavetítés neve: Ez csak adminisztrációs célokat szolgál, ezen a néven lesz elérhető a diavetítés a továbbiakban.
- Háttérkép: A termékek mögött megjelenő kép. Megadása nem kötelező, de ha feltöltünk egy képet, akkor az minden termék mögött meg fog jelenni.
- Diák: A + ikonra kattintva lehet új diát hozzáadni, a dia tartalmának szerkesztéséhez pedig rá kell kattintanunk az adott diára. Ezután tudunk alatta hozzáadni terméket, képet és leírást. A diák sorrendjét a jobbra és balra mutató nyilakra kattintva lehet módosítani. (A nyilak akkor jelennek meg, mikor az egeret ráhúzzuk az adott diára.)
- Termék képe: Ha nem töltünk fel képet, akkor automatikusan a termék fő képe jelenik meg a diavetítésben. Kép feltöltése esetén az adott kép fog megjelenni a termék képe helyett.
- Termék leírása: Lehetőség van leírás hozzáadására, ami a termékadatok alatt fog megjelenni a képnél.
Egy beállított termékes diavetítés az alábbi módon néz ki:
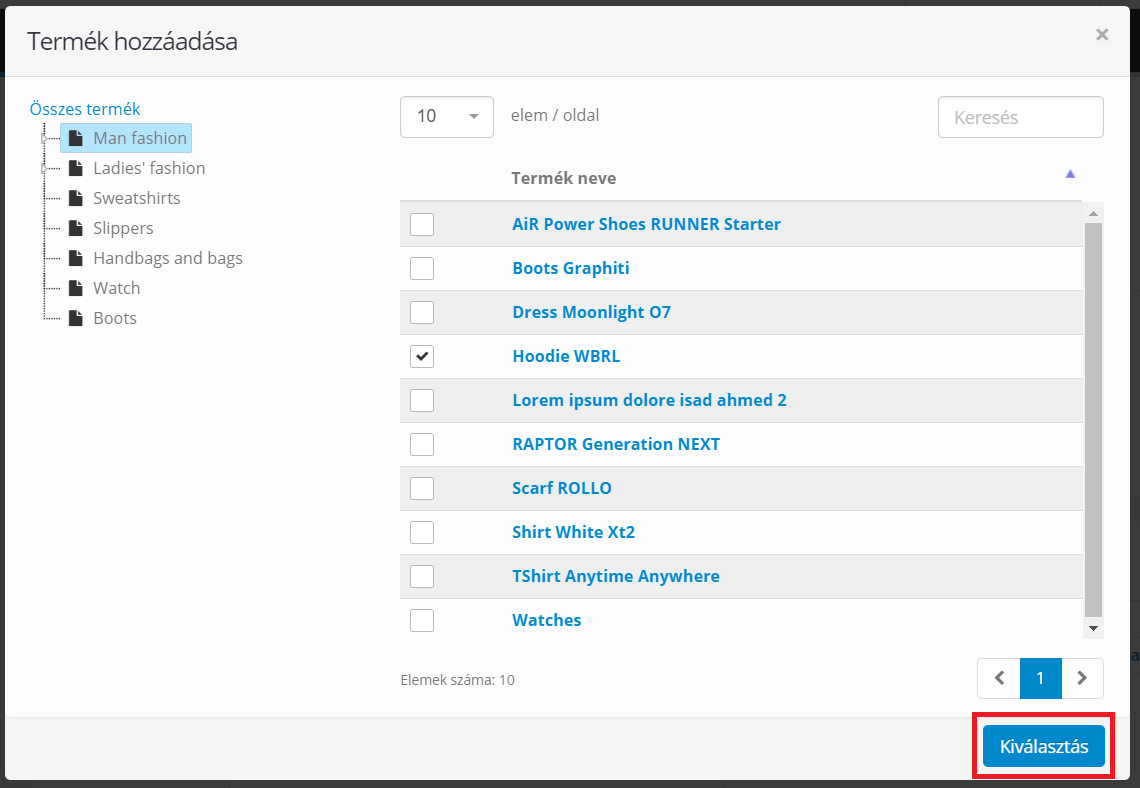
A termékek feltöltéséhez ki kell jelölni az adott diát, majd a Termék hozzáadása gombra kell kattintani.
Ezután megjelenik egy felugró ablak, ahol rákereshetünk a termék nevére vagy kódjára, illetve kikereshetjük az adott terméket a webshop kategóriái közül. A kívánt terméket pipáljuk ki, majd kattintsunk a Kiválasztás gombra!
Ha elkészült a diavetítés, akkor a Mentés gombra kattintva tudjuk véglegesíteni. Az Előnézet gombra kattintva pedig ellenőrizhetjük, hogyan fog mutatni a diavetítés.
- Videós diavetítés
Ha a diavetítésben videót szeretnék megjeleníteni, akkor kattintsunk az Új gombra, majd válasszuk a felugró ablakban a Videós diavetítés opciót!
Ezután az alábbi beállítási lehetőségek jelennek meg:
Az egyes mezők jelentése:
- Videó forrása: Ide kell beilleszteni a videó teljes URL címét vagy ID-ját. Például: https://www.youtube.com/watch?v=ACXHH5QLLDo
- Kezdés ekkor: Megadható, hogy hányadik perctől/másodperctől induljon a videó. Ha az elejéről szeretnénk indítani a videót, akkor 00:00-t kell beírnunk a mezőbe. (formátum: pp:mm, ahol p=perc, m=másodperc)
- Befejezés ekkor: Megadható, hogy hányadik percig/másodpercig fusson a videó. Ha a végéig szeretnénk futtatni a videót, akkor 00:00-t kell beírnunk a mezőbe. (formátum: pp:mm, ahol p=perc, m=másodperc)
- Videó némítása: Ha ki van pipálva, akkor a videó hang nélkül fog futni. (Ajánlott beállítás.)
- Ismétléses lejátszás: Ha ki van pipálva, akkor a videó automatikusan újraindul, miután véget ért.
- 1. cím: Ha megadunk egy szöveget, akkor az a videó főcímeként fog megjelenni.
- 2. cím: Ha megadunk egy szöveget, akkor az a videó alcímeként fog megjelenni.
- Gomb szövege: Ha megadunk egy szöveget, akkor meg fog jelenni egy gomb a videónál.
- URL cím: Itt adhatjuk meg azt a címet, ahová a gombra való kattintást követően át lesz irányítva a látogató.
Tipp: Beállíthatunk saját ikonokat a termékkategóriákhoz. Erről az alábbi bejegyzésben olvashatunk részletes információkat az Ikonok beállítása bekezdés alatt: Kategória-ikonok beállítása
Kategória-képek beállítása
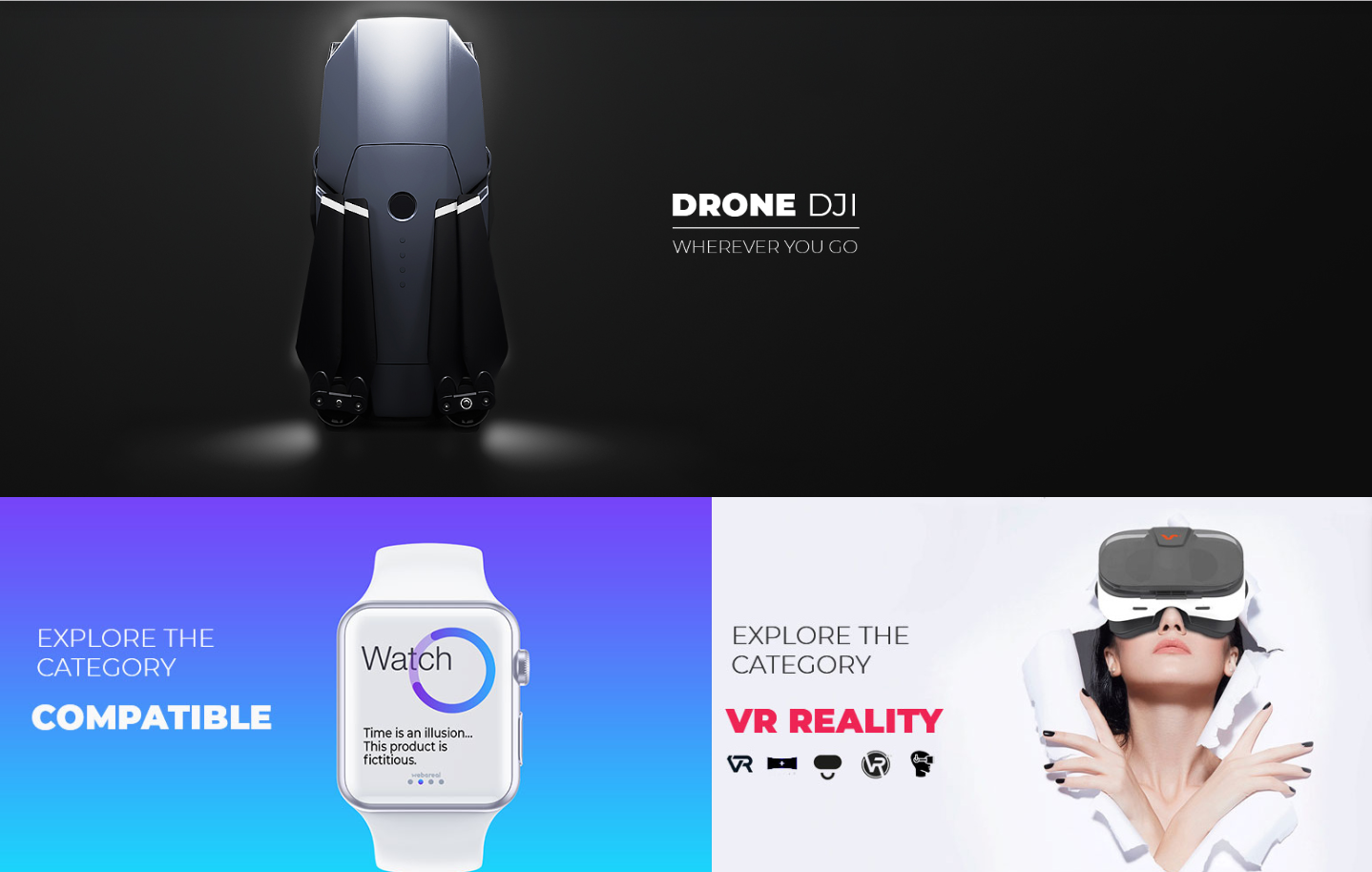
A kezdőlapon lehetőség van megjeleníteni a kiemelni kívánt kategóriákat 1-1 kép kíséretében. A kategória-képek javasolt felbontása:
a) Első nagy kép: 1577 * 657 pixel
b) Két kisebb kép: 788 * 442 pixel
A 3 kép az alábbi módon jelenik meg a kezdőlapon:
A képekre való kattintás után a látogató az adott kategória oldalára lesz átirányítva.
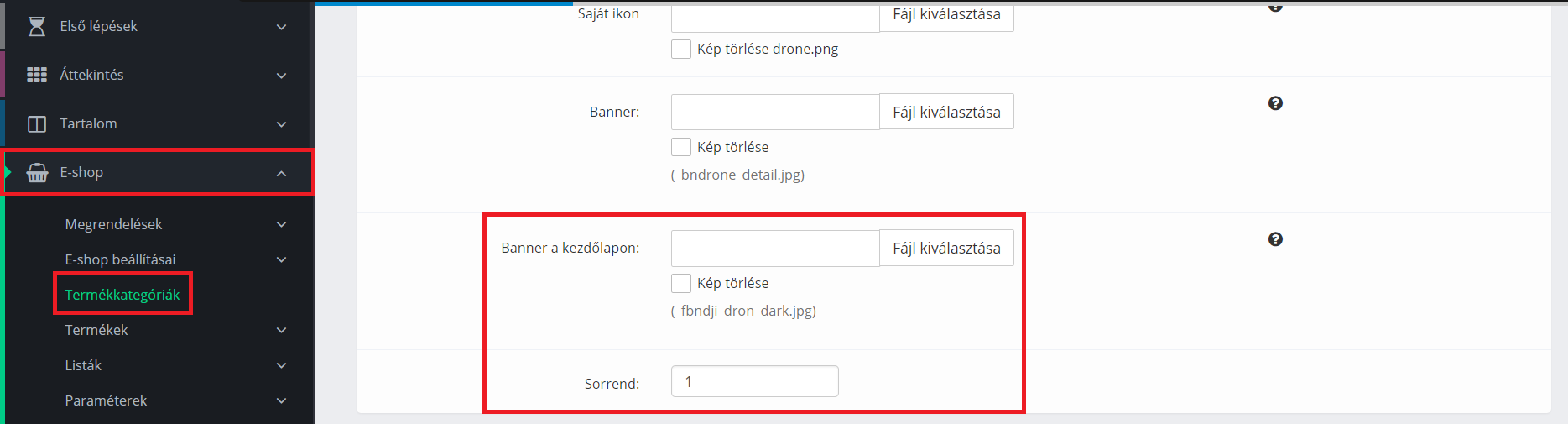
A megjeleníteni kívánt képeket az E-shop -> Termékkategóriák menüben az adott kategória szerkesztőfelületén belül lehet feltölteni. A funkció aktiválásához egyszerűen fel kell tölteni egy képet a „Banner a kezdőlapon” szöveg melletti „Fájl kiválasztása” gombra kattintva, valamint meg kell adni a kép sorszámát. Az 1-es sorszámú kép fog nagy méretben megjelenni, a 2-es és 3-as sorszámú képek pedig feleakkora méretben lesznek láthatók.
A kép feltöltése és a kategória elmentése után a kép automatikusan be lesz állítva a kategóriára mutató linkként.
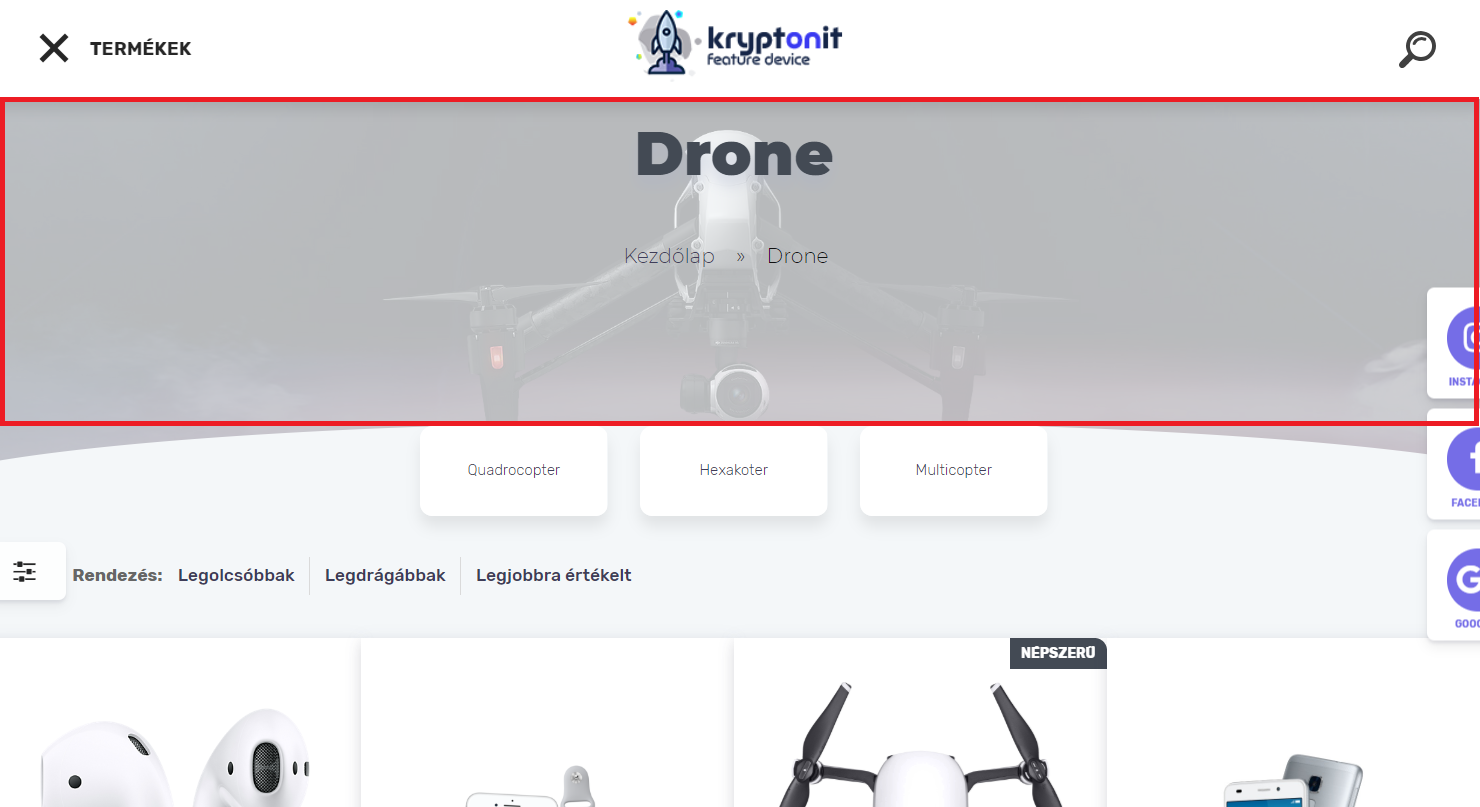
Ugyanígy fel lehet tölteni képet a kategória-oldalakhoz is. Ehhez a „Banner” szöveg melletti „Fájl kiválasztása” gombra kattintva kell feltölteni a képet.
Az így feltöltött kép az adott kategóriaoldal fejlécének hátterében fog megjelenni, valamint meg fog jelenni a kategóriában található összes termék oldalán is háttérként.
A banner öröklődik, tehát ha beállítjuk egy főkategóriához, akkor az abban lévő alkategóriáknál és az alkategóriában szereplő termékeknél is meg fog jelenni. Természetesen ha az alkategóriákhoz beállítunk valamilyen saját képet, akkor az adott alkategória termékoldalain már az a kép fog megjelenni háttérként.
Diavetítés a termékkategóriában
Új funkció a termékkategóriában megjeleníthető diavetítés.
Először meg kell határoznunk, hogy mely termékek jelenjenek meg a diavetítésben. Ehhez lépjünk az E-shop -> Termékek -> Termékek menübe, és nyissuk meg a diavetítéshez hozzárendelni kívánt termék szerkesztőfelületét a ceruza ikonra való kattintással! Ezután görgessünk le az alsó lapfülekig, és válasszuk a Diavetítés fület, majd pipáljuk ki a Megjelenítés jelölőnégyzetét!
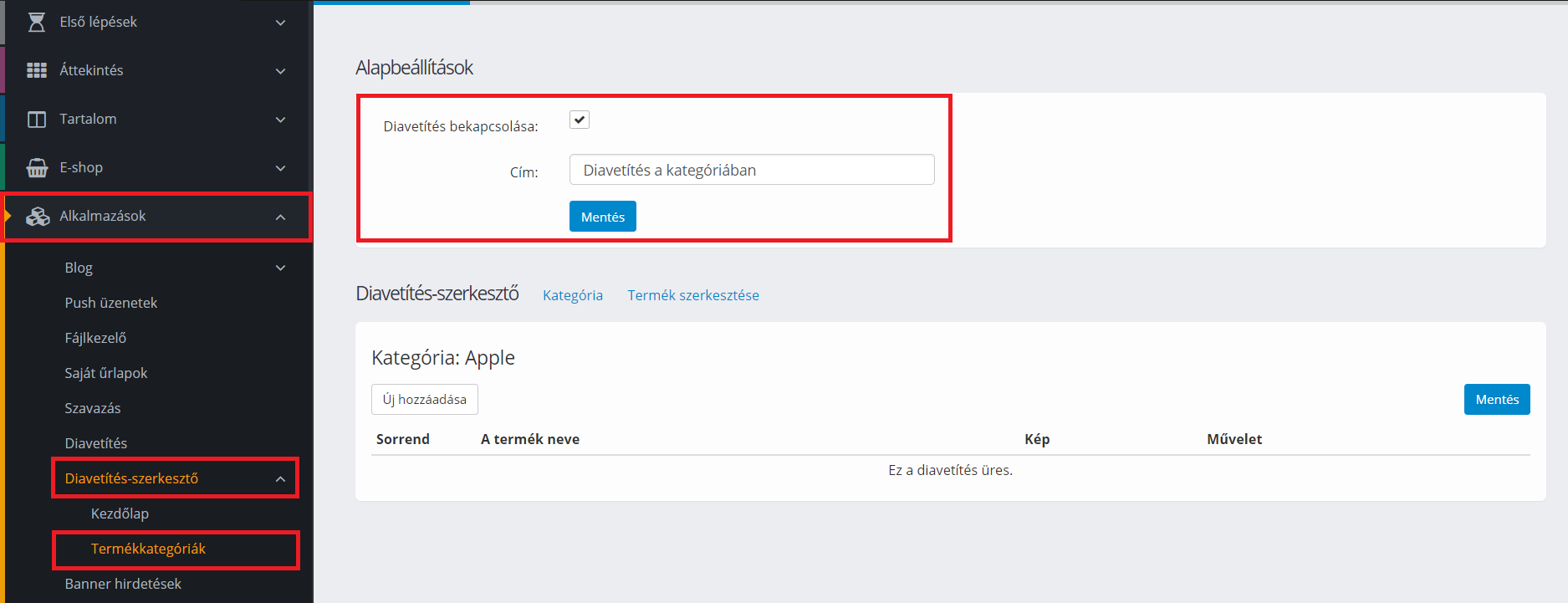
Ezt követően lépjünk az Alkalmazások -> Diavetítés-szerkesztő -> Termékkategóriák menübe, pipáljuk ki a “Diavetítés bekapcsolása:” opciót, majd igény szerint adjunk nevet a diavetítésnek, végül kattintsunk a Mentés gombra!
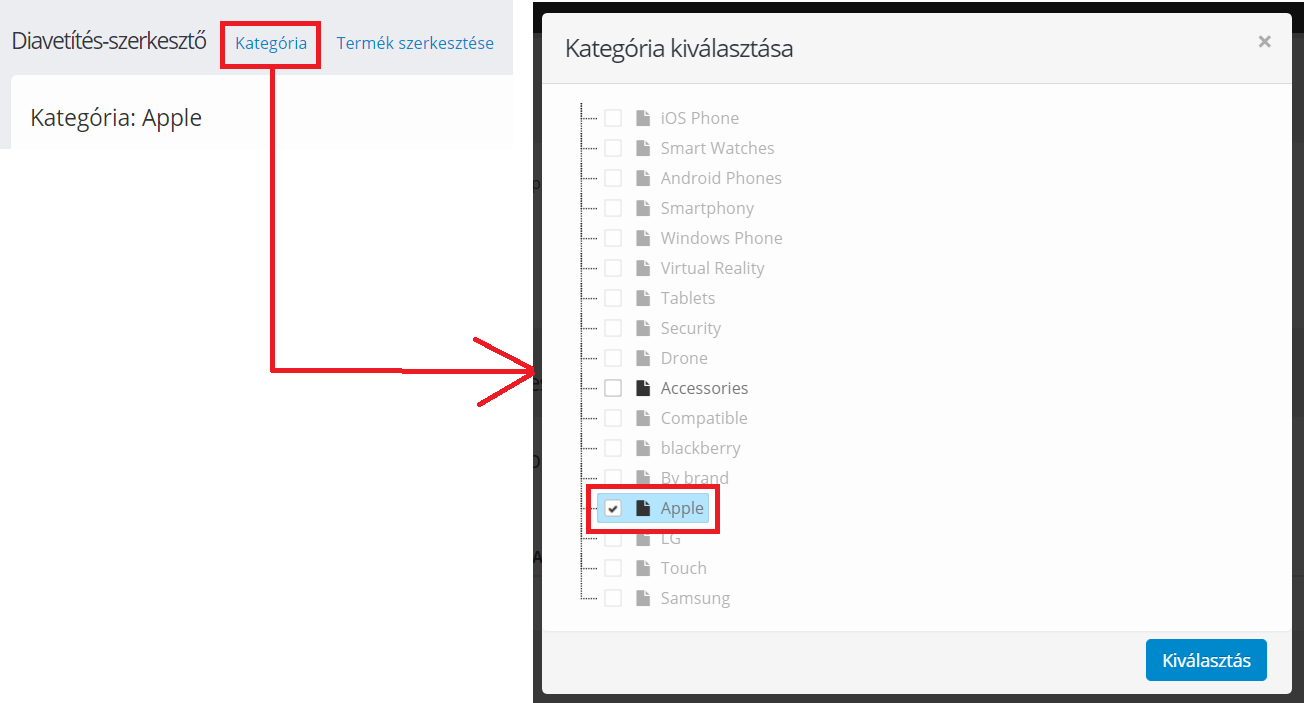
Ezután kattintsunk a Kategória szövegre, és a felugró ablakból válasszuk ki, hogy melyik kategória diavetítéséhez szeretnénk hozzáadni a terméket! (A listában csak azok a kategóriák aktívak, azaz választhatók, amikben található olyan termék, aminél aktiválva volt a diavetítésben történő megjelenítés.)
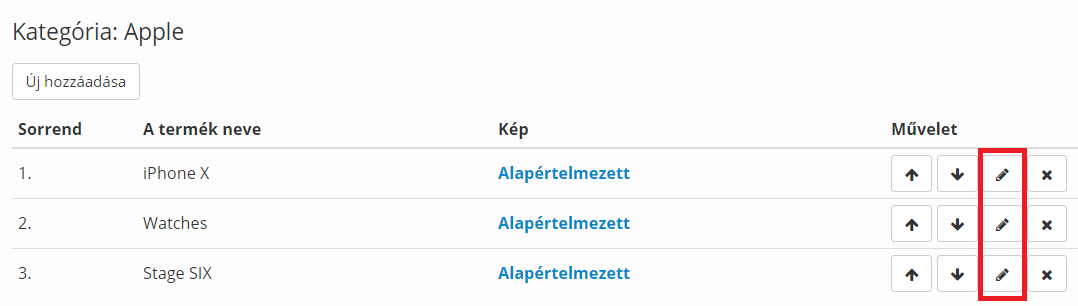
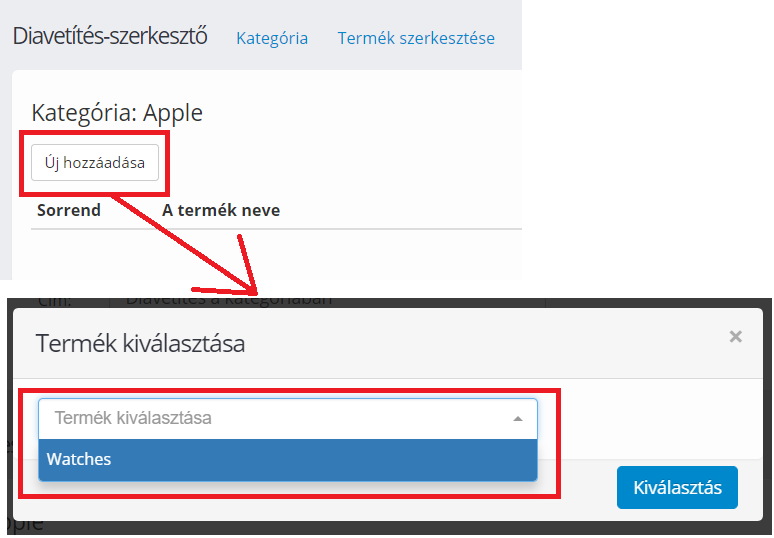
A kategória neve alatt kattintsunk az Új hozzáadása gombra, majd válasszuk ki a listáról a kívánt terméket! (A legördülő dobozban szintén csak azok a termékek jelennek meg, ahol aktiválva van a diavetítésben történő megjelenítés.)
A termékek megjelenési sorrendjén a felfelé és lefelé mutató nyilakkal tudunk változtatni.
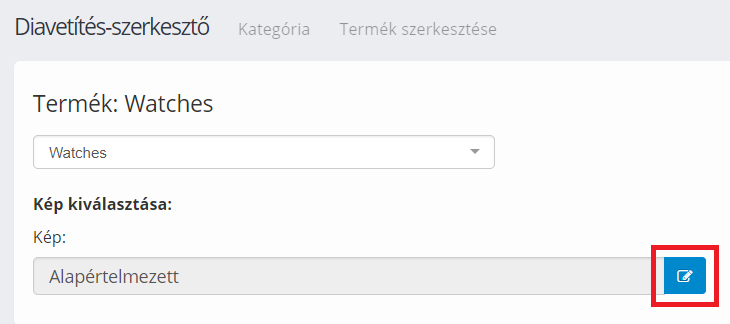
A termékek alapértelmezetten a saját képükkel jelennek meg a diavetítésben, de ha szeretnénk, akkor beállíthatunk hozzájuk egyedi képet. A termékekhez tartozó kép szerkesztőoldalát kétféleképpen is elérhetjük:
- A termék sorában kattintsunk a ceruza ikonra!

- A diavetítés-szerkesztő címsorában kattintsunk a Termék szerkesztése szövegre, majd válasszuk ki a terméket a legördülő listáról!

Ezt követően az “Alapértelmezett” szöveg sorában lévő tallózás ikonra kattintva a fájlkezelő segítségével tudunk saját képet feltölteni a termék diavetítésbeli megjelenéséhez.
A képeket az X ikonra kattintva tudjuk törölni a diavetítésből. Ha elvégeztük a megfelelő beállításokat, akkor a Mentés gombra kattintva véglegesíthetők a változtatások.
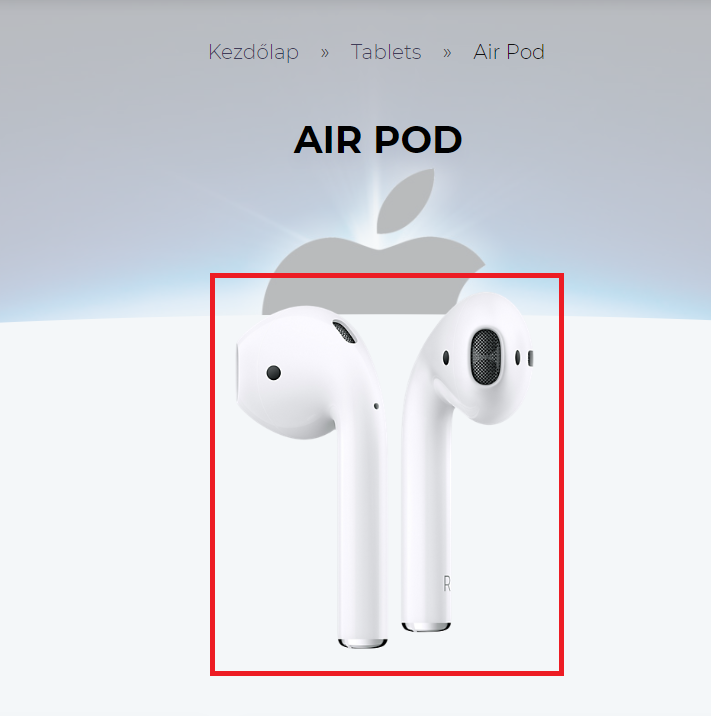
A diavetítés az alábbi módon fog megjelenni a termékkategóriákban:
Termékoldal beállítások
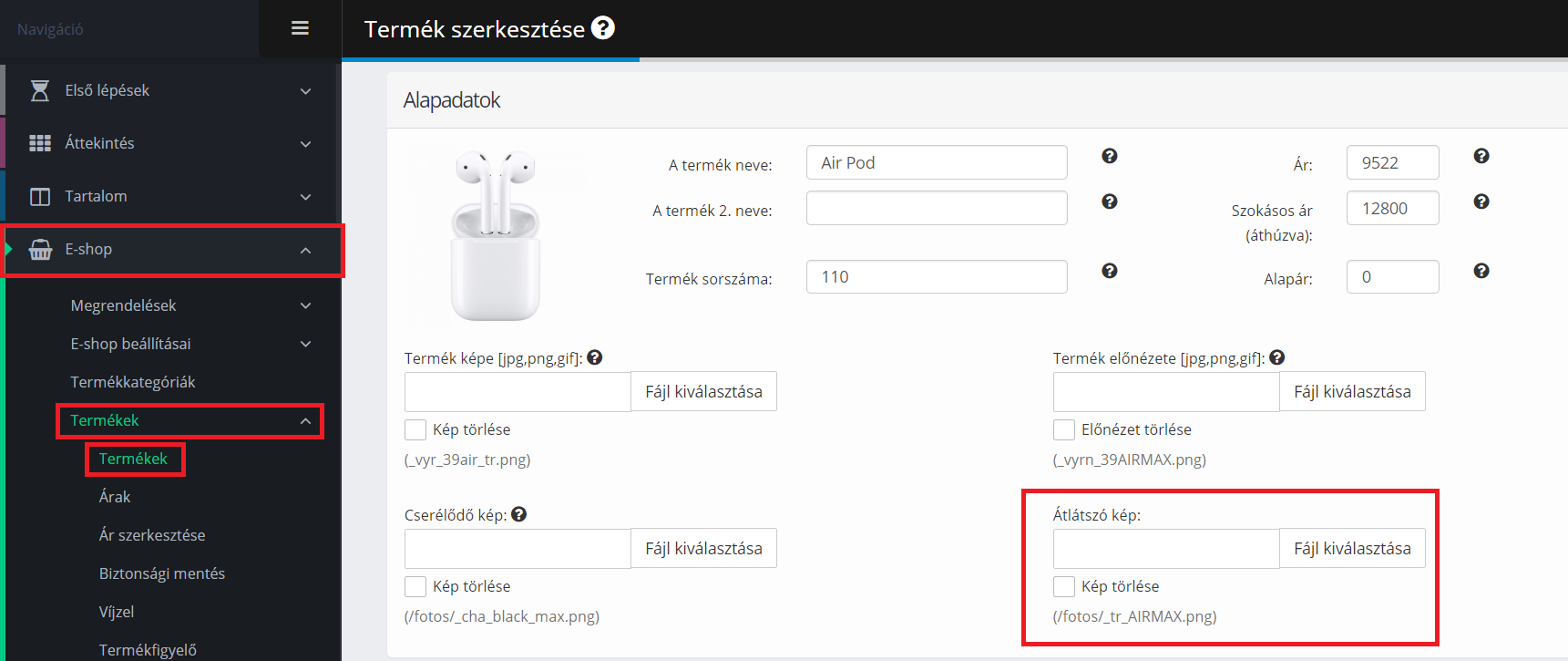
A termékoldal tetején megjeleníthető egy kiemelt kép.
Ezt a képet a termékek szerkesztőoldalán tudjuk beállítani. A kép feltöltéséhez lépjünk az E-shop -> Termékek -> Termékek menübe, majd nyissuk meg a termék szerkesztőfelületét! Itt az Átlátszó kép szövegnél lévő Fájl kiválasztása gombra kattintva tudunk saját képet feltölteni.
Az átlátszó képhez kizárólag png formátumú, átlátszó hátterű kép tölthető fel! (Más formátumok nem fognak megjelenni.) A kép mérete szabadon választható. Ennél a terméknél például 468 * 600 pixel méretű kép lett feltöltve (fehér fülhallgató), ennél pedig 1920*1080 pixel méretű (fekete drón).












































Hozzászólás írása