
Az új Xenon sablonban lehetőség van ikonok feltöltésére a főkategóriákhoz, és előnézeti képek beállítására az alkategóriákhoz. Az ikonokkal egyedibbé varázsolhatjuk a fejléc megjelenését. A bejegyzésben az új, integrált ikonkészletekről is szó esik.
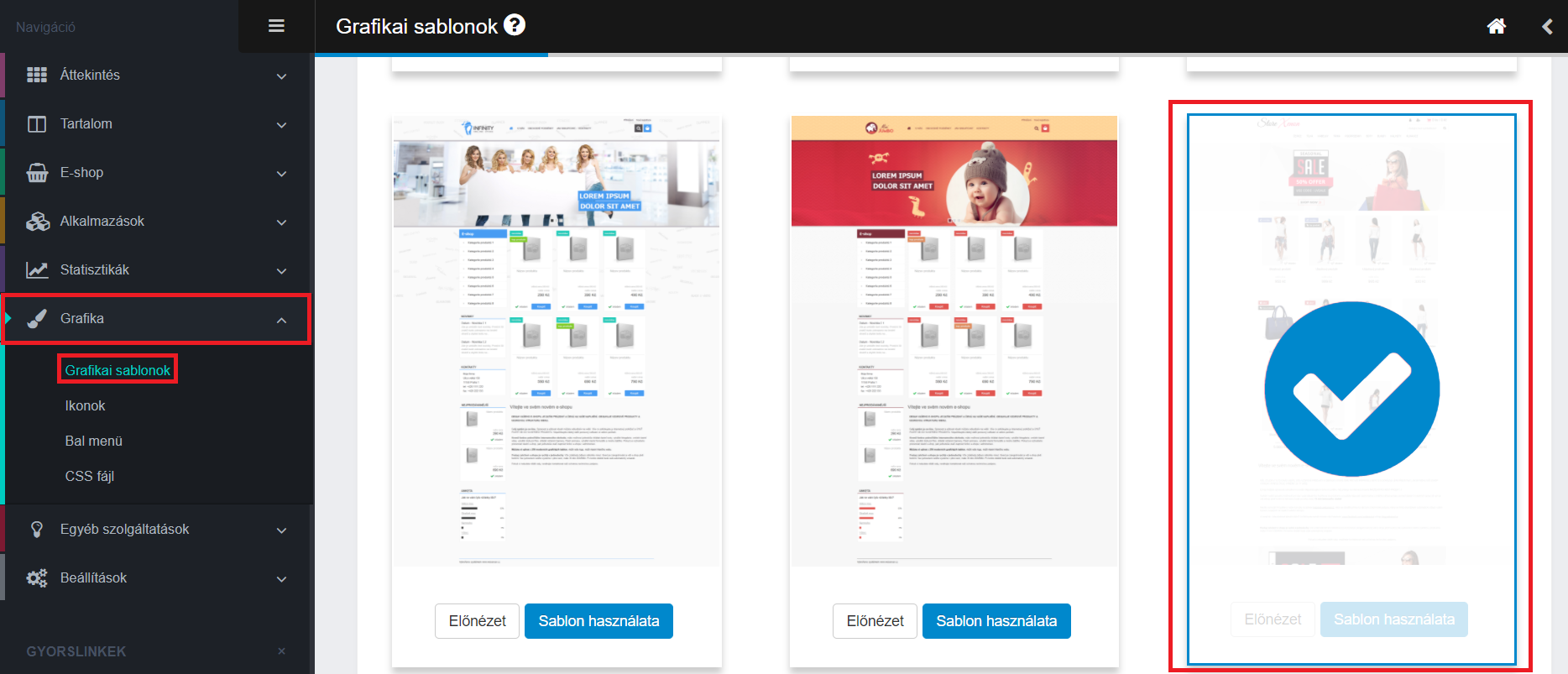
Ha webáruházunk grafikai sablonját le szeretnénk cserélni az új Xenon sablonra, akkor azt a Grafika -> Grafikai sablonok menüben tudjuk megtenni. Itt a reszponzív sablonok között a lista utolsó elemét kell választanunk.
Figyelem! Ha módosítjuk a webáruház grafikai sablonját, akkor a korábbi sablonhoz kapcsolódó grafikai változtatások (CSS-módosítások, fejléc, logó, háttérkép) elvesznek, és a csere után újra be kell állítanunk őket!
Az új sablonban a termékkategóriák a bal oszlop helyett a felső menüsorban jelennek meg. Itt a termékkategóriák neve előtt megjeleníthető egy-egy ikon minden főkategóriához kapcsolódóan.
Ikonok beállítása
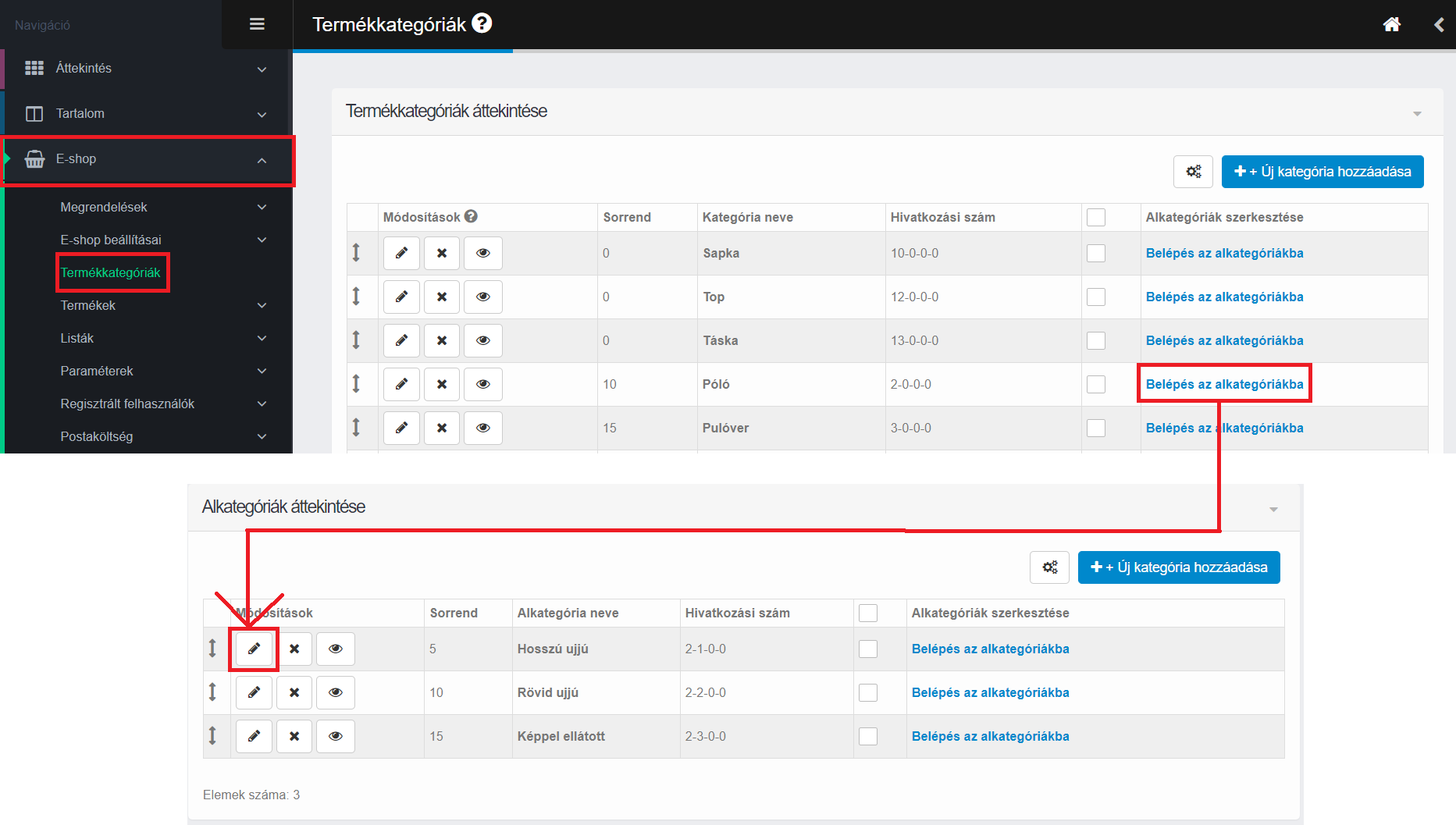
Az ikonok hozzáadásához az E-shop -> Termékkategóriák menübe kell lépni, majd a kívánt kategória sorában a ceruza (szerkesztés) ikonra kell kattintani.
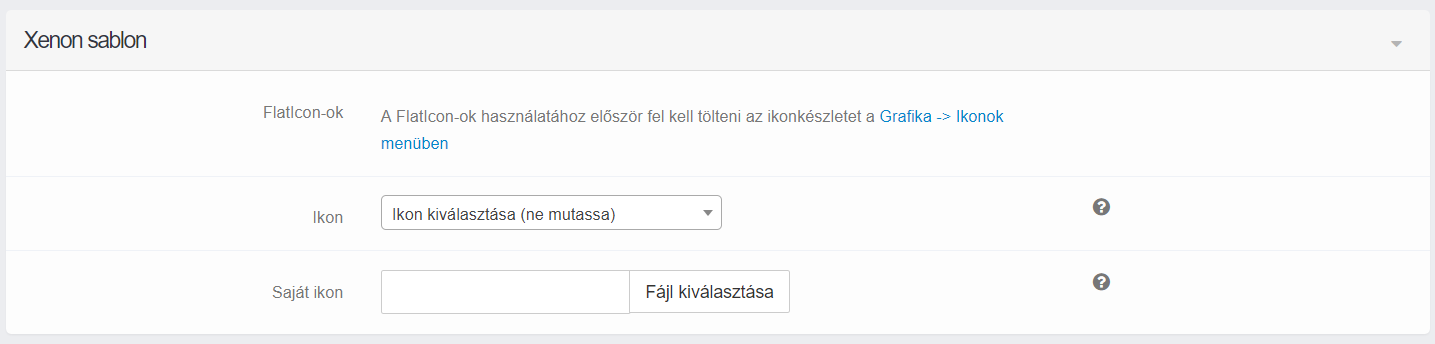
A szerkesztőfelületen a Xenon sablon szekcióhoz kell görgetni (ez a doboz csak a Xenon sablonjának használata esetén látható). Itt három lehetőség közül választhatunk az ikonok feltöltéséhez:
- A feltöltött FlatIconok közül választunk
- A rendszerbe integrált ikonok közül választunk ikont
- Saját ikont töltünk föl a számítógépünkről
Az ikonkészlet letöltéséhez először nyissuk meg a FlatIcon weboldalát: www.flaticon.com
A megjelenő oldalon rákereshetünk a kívánt ikonra, vagy ha lejjebb görgetünk, akkor választhatunk a felajánlott ikonkészletek közül.
Az ikon kiválasztásához húzzuk az egeret a kívánt ikon fölé, és kattintsunk a fölső ikonra!
A kiválasztott ikon körül meg fog jelenni egy szaggatott vonal. Folytassuk az ikonok kiválasztását addig, amíg össze nem gyűjtöttük az összes kívánt ikont!
Ha minden ikon megvan, kattintsunk a jobb felső sarokban a négyzeteket tartalmazó ikonra, majd a jobb oldalt megjelenő oszlopban kattintsunk a Download collection gombra!
A megjelenő oldalon válasszuk az Icofront opciót!
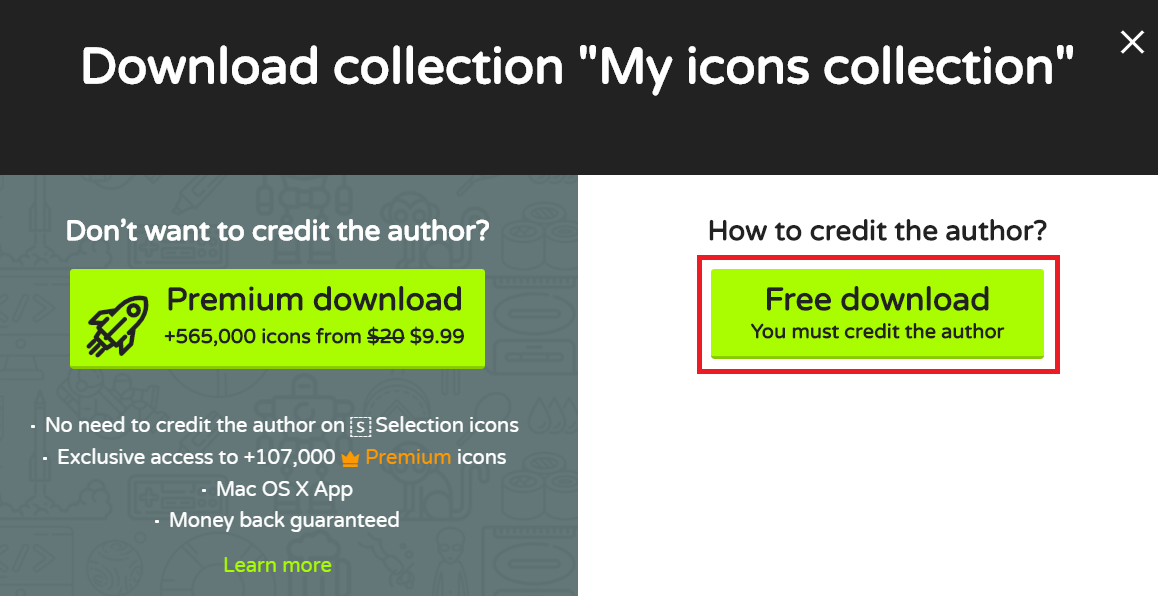
A felugró ablakban pedig a Free download gombra kattintva tudjuk letölteni az ikonkészletet.
Ezután lépjünk át az adminisztrációs felületre, és nyissuk meg a Grafika -> Ikonok menüt! Itt a FlatIcon dobozban kattintsunk a Fájl kiválasztása gombra, és töltsük fel a számítógépünkről a FlatIcon oldaláról letöltött fájlt. A feltöltés után ne felejtsünk el menteni a Változtatások mentése gombra kattintva!
Ha ezután átlépünk a termékkategória szerkesztőfelületére, akkor a FlatIcon sorában megjelenik egy legördülő lista, ahol válogathatunk a www.flaticon.com oldaláról letöltött ikonok közül.
A rendszerbe integrált ikonok használata
Az Ikon sorban választhatunk a rendszerbe integrált ikonok közül. Itt rákereshetünk a kívánt ikonra a név beírásával, vagy kiválaszthatjuk a legördülő listáról.
Saját ikon feltöltése
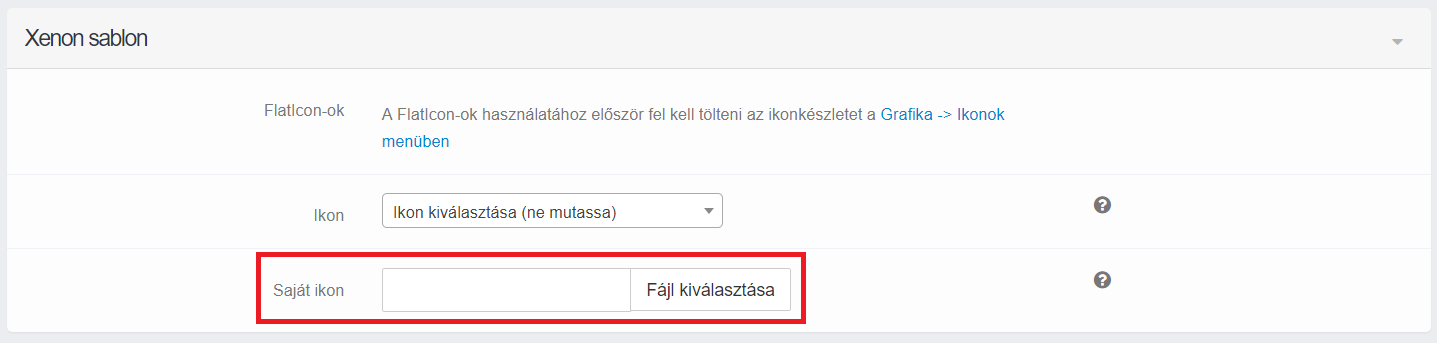
A harmadik lehetőség, hogy saját ikont töltünk fel a rendszerbe a számítógépünkről. Ehhez a Saját ikon sorában a Fájl kiválasztása gombra kell kattintani.
A kiválasztott ikon az alábbi módon fog megjelenni a termékkategória neve előtt:
Előnézeti kép az alkategóriákhoz
A Xenon sablonban lehetőség van előnézeti képet beállítani az alkategóriákhoz. A képeket az E-shop -> Termékkategóriák menüben lehet feltölteni. Itt először nyissuk meg az adott főkategóriához tartozó alkategóriát, majd az alkategóriák listájában kattintsunk a ceruza (szerkesztés) ikonra!
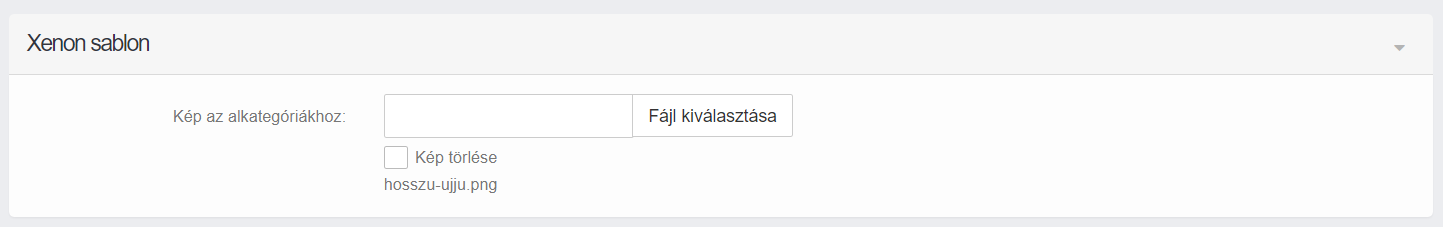
A szerkesztőfelületen a Xenon sablon résznél a Kép az alkategóriákhoz szöveg mellett tudunk saját képet feltölteni.
A beállított képek a főkategóriák megnyitása után jelennek meg, a kategóriaoldal tetején. A kép alatt megjelenik az alkategória neve is. A képre vagy az alkategória nevére kattintva megnyílik az adott alkategória.


























Hozzászólás írása