
Újabb grafikai sablon jelent meg a rendszerünkben, Carbon fantázianévvel. A sablon a reszponzív megjelenés mellett több újdonságot is tartalmaz. Hamarosan a korábbi videós bemutatóban beharangozott Krypton nevű sablon is elérhetővé fog válni.
A reszponzív sablon-családunk újabb taggal bővült. Az Argon, Neon és Xenon sablon mellett elérhetővé vált a Carbon nevű sablonunk, amihez kapcsolódóan itt található egy bemutatóoldal: Carbon sablon
Mik az új sablon legfőbb tulajdonságai?
1. Szélesvásznú megjelenés: a sablon a képernyő teljes szélességében jelenik meg
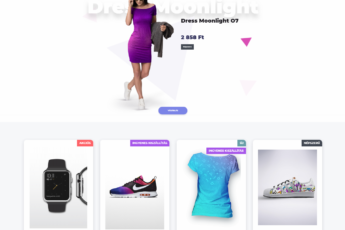
Ez az első grafikai sablonunk, mely a képernyő teljes szélességét kihasználja. Ha az Ön webshopjában rengeteg termék jelenik meg, akkor ezt a sablont Önnek találták ki. Az egy sorban megjelenő termékeknek száma nincs maximálva, ez csak a képernyő szélességétől és felbontásától függ.
2. Cserélődő kép az egér képre húzásakor
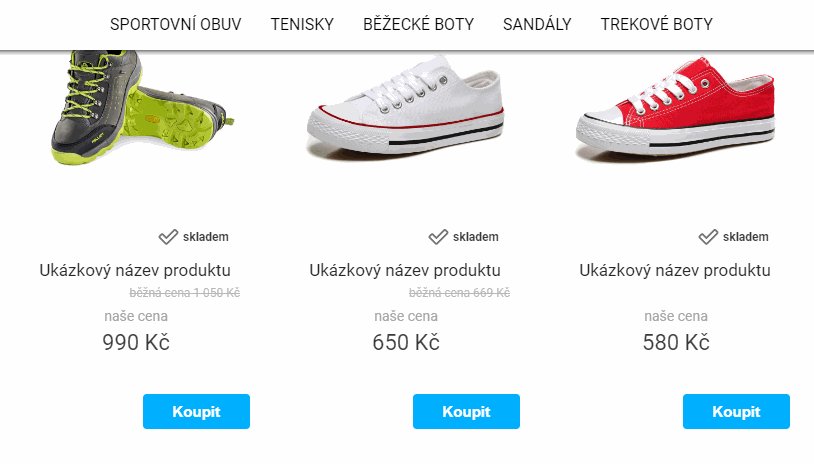
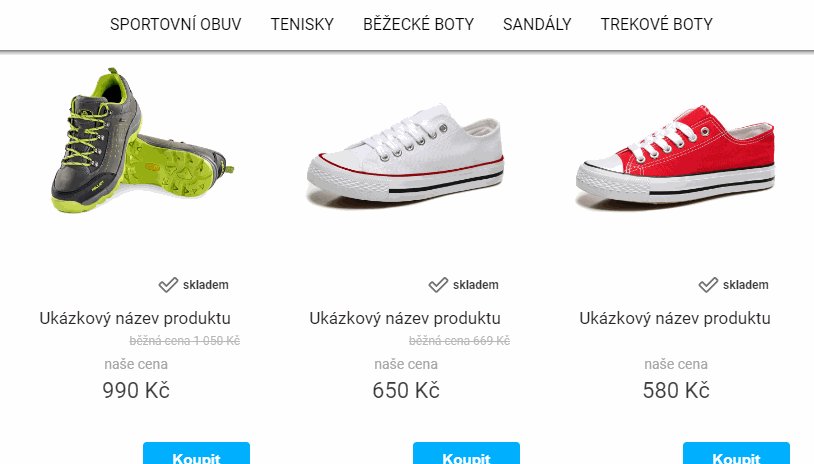
A látványos új funkciónak köszönhetően beállítható, hogy a termék képe helyén egy új kép jelenjen meg (lapozásszerűen), amikor ráhúzzuk az egeret az előnézeti képre. Így még a termékoldalra való átlépés előtt megmutathatjuk a termékünk két nézetét is. A funkció használata nem kötelező – megtehetjük, hogy csak néhány terméknél vagy egyiknél sem használjuk a cserélődő képet. A cserélődő kép beállításáról az alábbi bejegyzésen olvasható részletes útmutató: Carbon sablon beállításai
A cserélődő kép használata esetén az alábbi módon változik meg a termék előnézeti képe:
3. Felső menüsor rögzítése
A felső vízszintes menüsorban található kategória-lista akkor is látható marad az oldal tetején, ha lejjebb görgetünk. A rögzített kategóriák így akkor is elérhetőek és kattinthatóak görgetés nélkül, ha épp a láblécben keres valamit a látogató.
4. Alkategóriák felsorolás-szerű megjelenítése
Ha belépünk egy termékkategóriába, akkor a benne található alkategóriák felsorolás-szerűen megjelennek a kategória-oldal tetején. Az alkategóriák nevét egy szaggatott vonallal határolt négyzet veszi körül. Igény szerint képet is fel tudunk tölteni az alkategóriákhoz.
5. A dobozok (Hírek, Szavazás, stb.) az oldal aljára kerültek, vízszintesen egymás mellé
A korábbi sablonokban a jobb vagy a bal oszlopban jelentek meg bizonyos dobozok (Hírek, Szavazás, Akciós és Népszerű termékek). Mivel ezek az oszlopok megszűntek ebben a sablonban, ezért a dobozok átkerültek az oldal aljára, a lábléc fölé. A dobozok közvetlenül egymás mellett jelennek meg.
6. A cikkeket tartalmazó menük (a kategóriák listájának másolatával együtt) átkerültek a láblécbe, és 2-2 oszlopban jelennek meg
A Xenon sablonban látott megjelenéshez hasonlóan a cikkek menüi a láblécben jelennek meg, mellettük pedig megjelenik a termékkategóriák listája is. Mindkét menüsor 2 oszlopba rendezve jelenik meg.
7. Ikonok hozzáadási lehetősége a fő (első szintű) termékkategóriákhoz
A Xenon sablonhoz hasonlóan itt is tudunk ikonokat rendelni a főkategóriákhoz. Az ikonok feltöltéséről itt olvasható részletes leírás: Ikonok kezelése a Xenon és a Carbon sablonban
8. Fejléc információs sávjának személyre szabása
A Carbon sablonban megjelent egy eddig nem látott új funkció: szerkeszthető lett a fejléc sávja. Ezt felületet nagy odafigyeléssel érdemes szerkeszteni, minden változtatás után javasolt a reszponzivitás ellenőrzése mobil eszközökön. Célszerű csak a legfontosabb információkat megjeleníteni, lehetőleg minél rövidebben. Például: Kapcsolati adatok és aktuális akciók. A fejléc személyre szabásáról az alábbi bejegyzésben olvashatók további részletek: Carbon sablon beállításai
Az új sablon ideális megoldás lehet a kevés főkategóriával rendelkező, de sok terméket forgalmazó webáruházak számára.
















Hozzászólás írása