
Ügyfeleink kérése alapján hozzáadtunk a rendszerhez egy hasznos új funkciót: mostantól lehetőség van lecserélni a rendszer saját, belső hozzászólás-modulját a Facebook beépített hozzászólás-moduljára. A világ legnagyobb közösségi oldalának modulja mostantól néhány kattintással aktiválható a rendszerben. A modul segítségével könnyebbé válik a kommunikáció mind az ügyfelek, mind a webshop tulajdonosa számára, valamint egyszerűsödik a hozzászólások moderálása, mérése és áttekintése.
Hogyan jelennek meg a Facebook-os hozzászólások a webshopban?
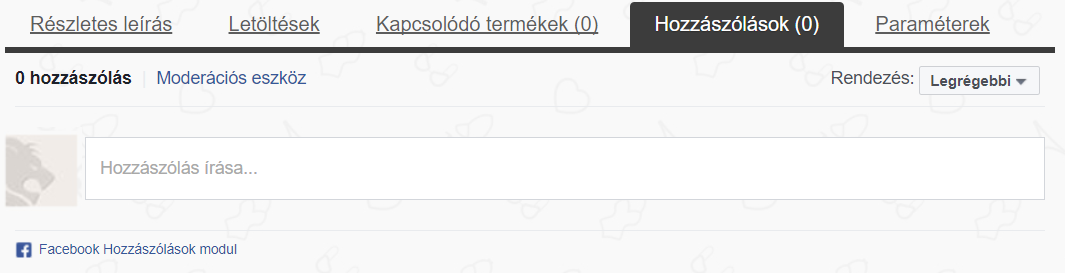
A modul a termékek adatlapján a Hozzászólások fülre lépve jelenik meg.
Figyelem! Javasoljuk, hogy a Facebook-hozzászólások beállítása előtt aktiválva legyen az SSL-titkosítás (https előtag) az oldalon. Ha bekapcsoljuk a Facebook-os hozzászólásokat, majd később átváltunk http előtagról https előtagra, akkor a korábban érkezett hozzászólások elveszhetnek. Az SSL-titkosítás ingyenesen aktiválható a rendszerben, erről itt olvashatók további információk: Ingyenes HTTP protokoll
Nézzük, hogyan állítható be a rendszerben a Facebook modulja! Először nyissuk meg az alábbi oldalt:
https://developers.facebook.com/
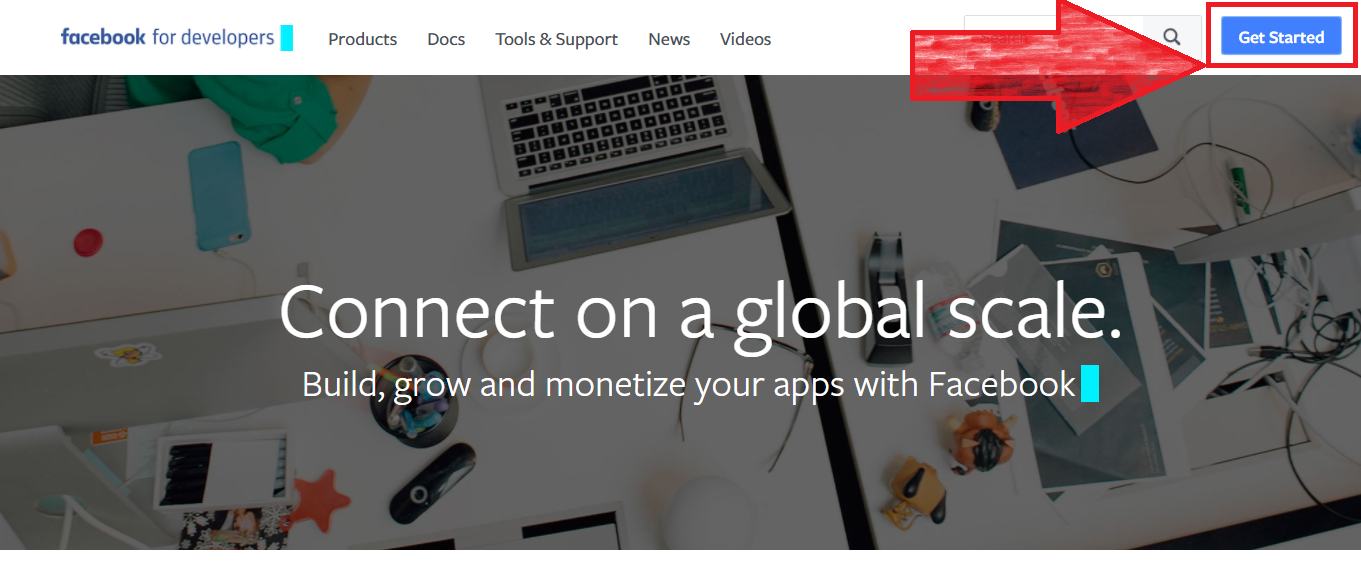
Itt kattintsunk a Get started gombra!
Ha nem vagyunk bejelentkezve a Facebook-ra, akkor a Get Started szöveg helyett a Log In szöveg fog megjelenni.
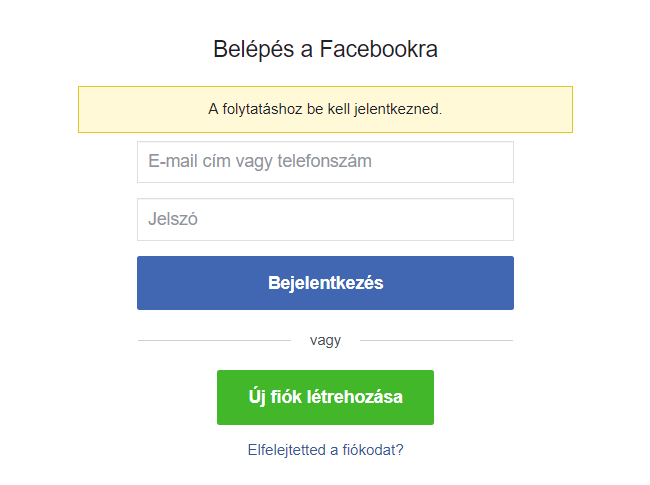
Kattintsunk rá a gombra, majd a megjelenő űrlapon adjuk meg a Facebook-hoz tartozó bejelentkezési e-mail címünket és jelszavunkat, végül kattintsunk a Bejelentkezés gombra!
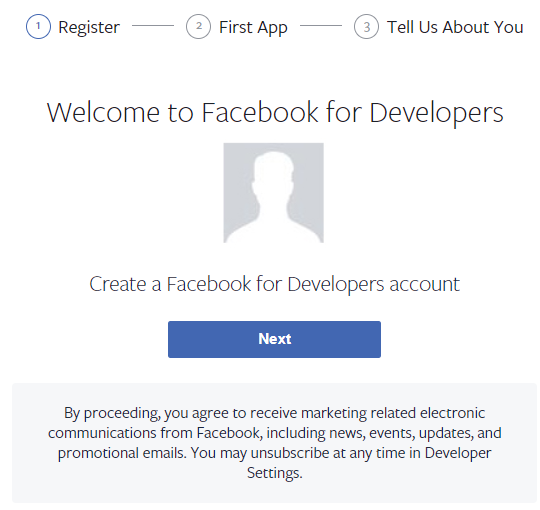
Ezután már a Get started szöveg fog megjelenni, amire ha rákattintunk, akkor a megjelenő oldalon a Next gombra kattintva tudunk továbblépni.
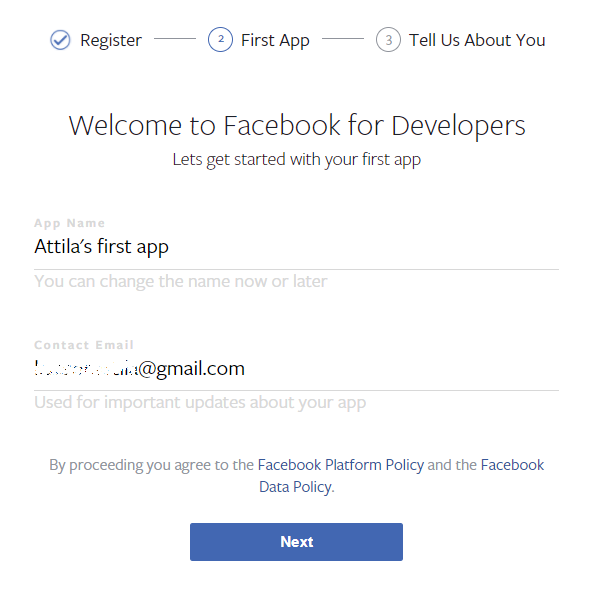
A következő lépésnél elnevezhetjük az applikációt (vagy akár meg is tarthatjuk az alapértelmezett nevet), és lecserélhetjük az e-mail címet. (Itt alapértelmezetten a Facebook-fiókhoz tartozó e-mail cím jelenik meg.)
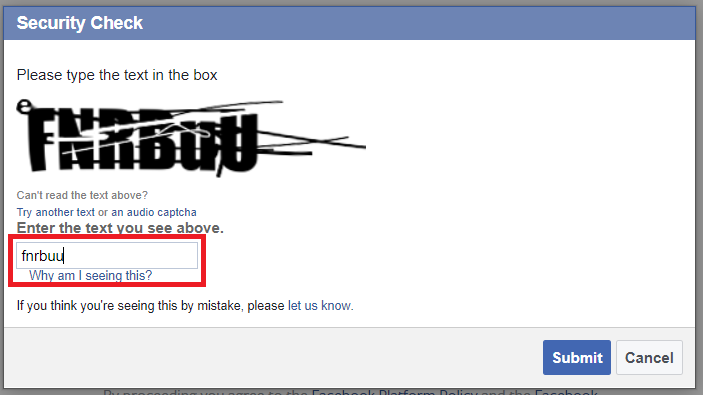
A Next gombra való kattintás után meg kell adnunk a captcha szövegét, amivel bizonyítjuk, hogy nem vagyunk robotok. Írjuk be tehát a megjelenő szöveget a mezőbe, majd kattintsunk a Sumbit gombra!
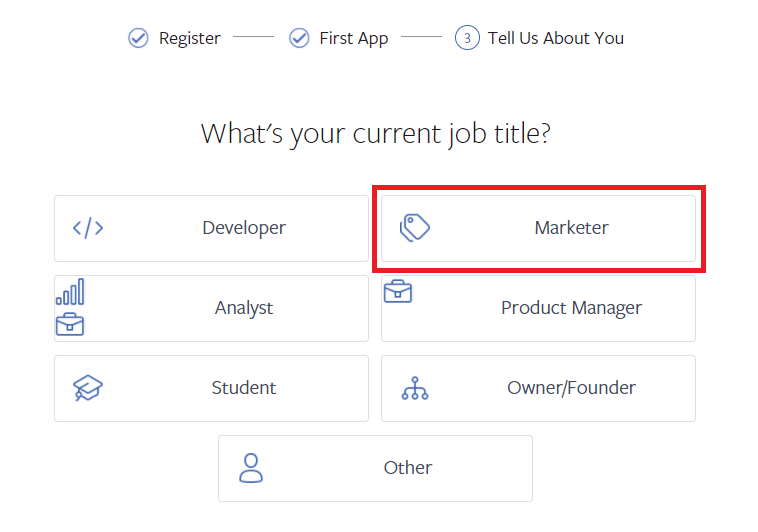
A következő lépésnél válasszuk a Marketer opciót!
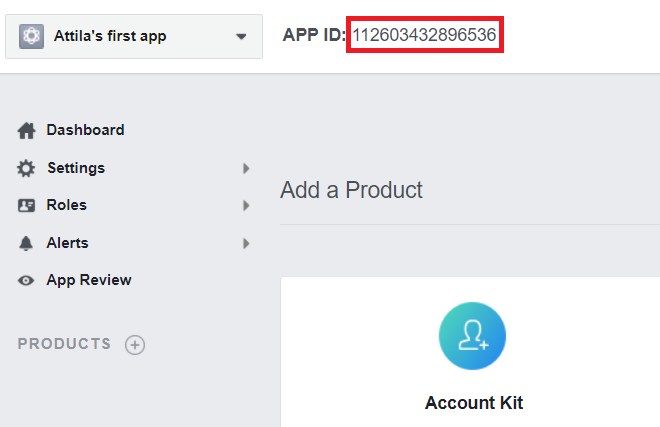
A Facebook ezután üdvözöl minket a felületén, ahová az Add Your First Product gombra kattintva tudunk belépni.
A fejlesztői oldal tetején megtalálhatjuk a fiókhoz tartozó azonosítót (App ID). Másoljuk ki ezt a kódot!
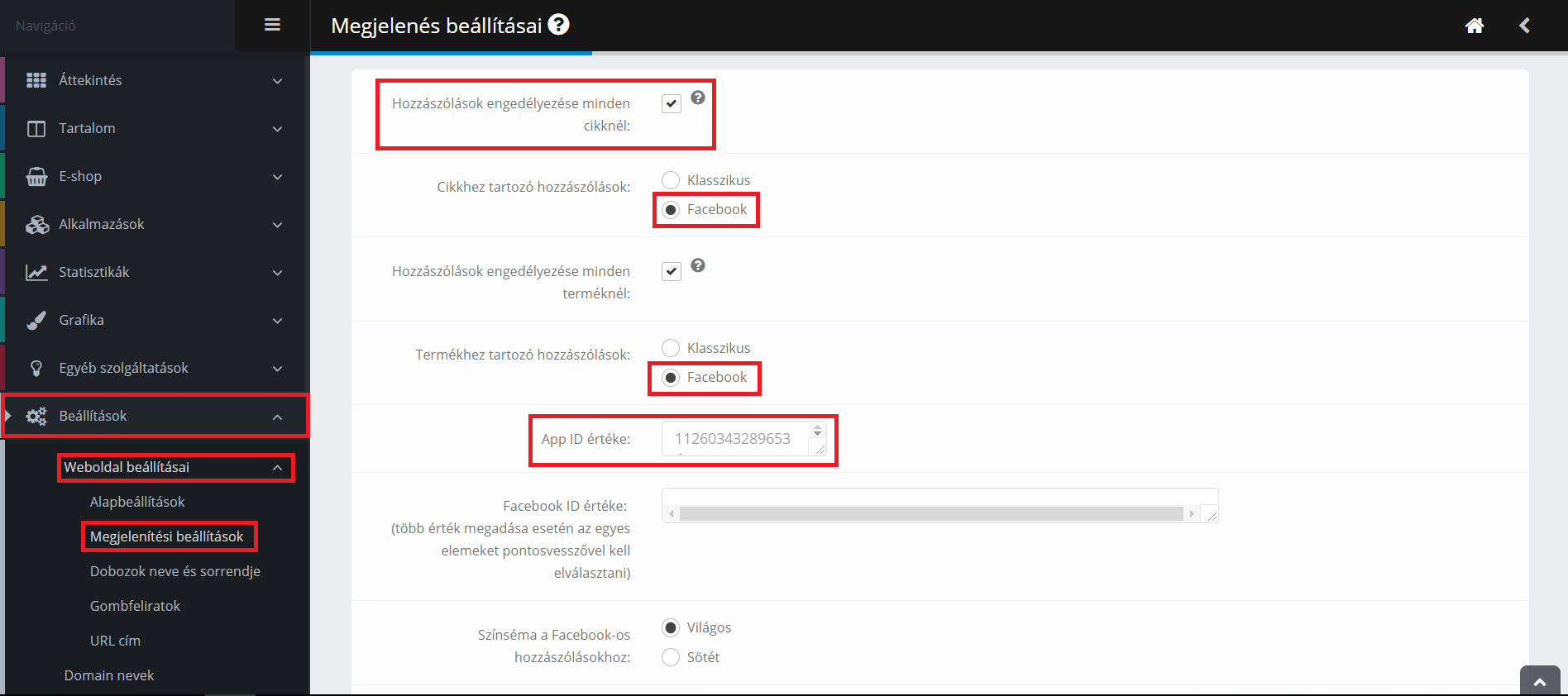
Ezután lépjünk be a webáruház adminisztrációs felületére, és nyissuk meg a Beállítások -> Weboldal beállításai -> Megjelenítési beállítások menüt! Itt görgessünk le addig, amíg meg nem jelenik a “Hozzászólások engedélyezése minden cikknél:”, illetve a “Hozzászólások engedélyezése minden terméknél:” opció. Nem muszáj mindkét opciót aktiválni, az is beállítható, hogy csak a termékeknél (vagy csak a cikkeknél) lehessen hozzászólásokat írni. A Hozzászólás típusa szöveg mellett válasszuk a Facebook opciót, és másoljuk be az App ID kódját a mezőbe, végül mentsük el a változtatásokat!
Hol tudjuk kezelni a beérkezett hozzászólásokat?
Most nézzük meg, hogy fest a webáruházban a hozzászólási lehetőség! A modulban kattintsunk a Moderációs eszköz szövegre!
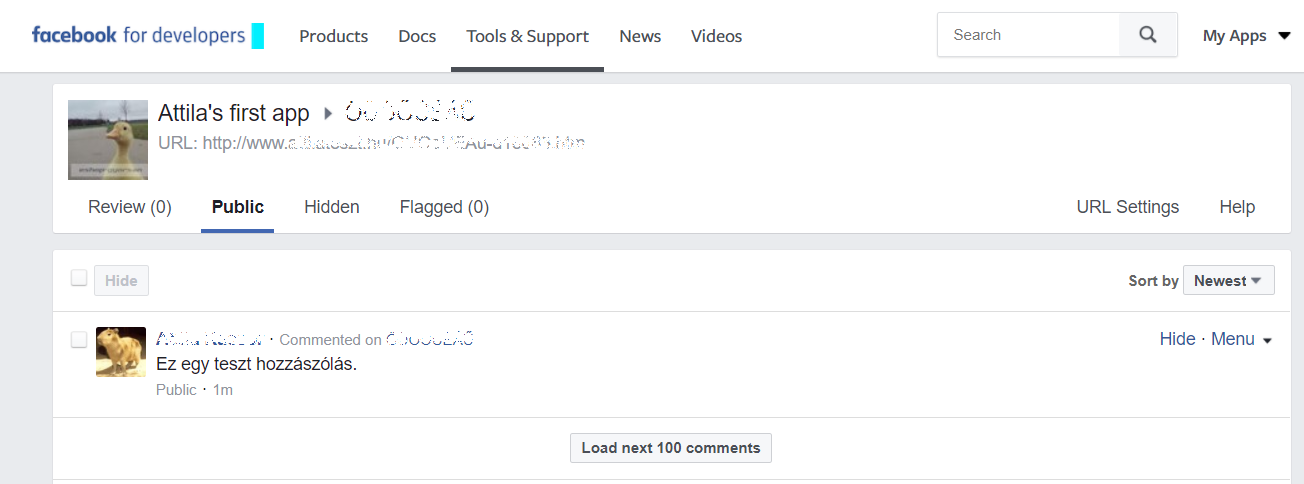
Ezután átirányításra kerülünk a Facebook felületére, ahol a webáruházba beérkezett összes hozzászólást kezelni tudjuk.
További moderátorok hozzáadása
Ha szeretnénk, hogy más is hozzáférjen a hozzászólásokhoz és kezelhesse őket, akkor ezt is be tudjuk állítani. Ehhez az adott személy ID-jára (azonosítójára) lesz szükségünk. A fiókhoz tartozó ID-t megtalálhatjuk, ha megnyitjuk az adott személy profilját.
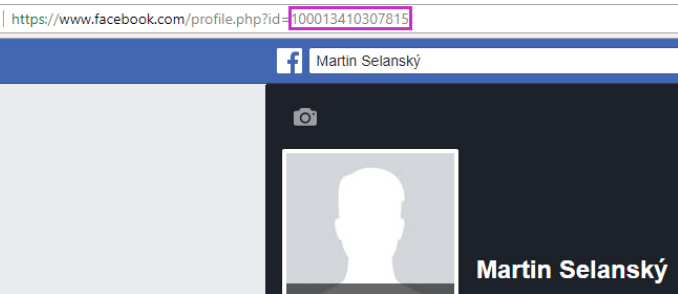
A személy Facebook oldalának megnyitása után másoljuk ki az azonosítót az URL címből!
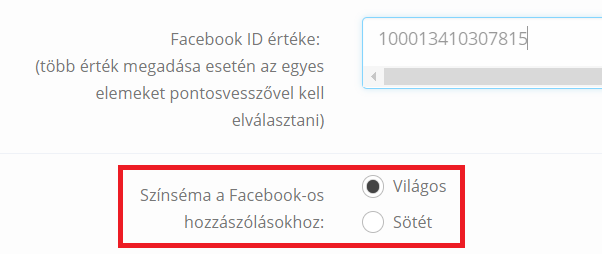
Az azonosítót a webshop adminisztrációs felületén belül a Facebook ID mezőbe kell beillesztenünk. Több ID megadása esetén az egyes azonosítókat pontosvesszővel kell elválasztanunk.
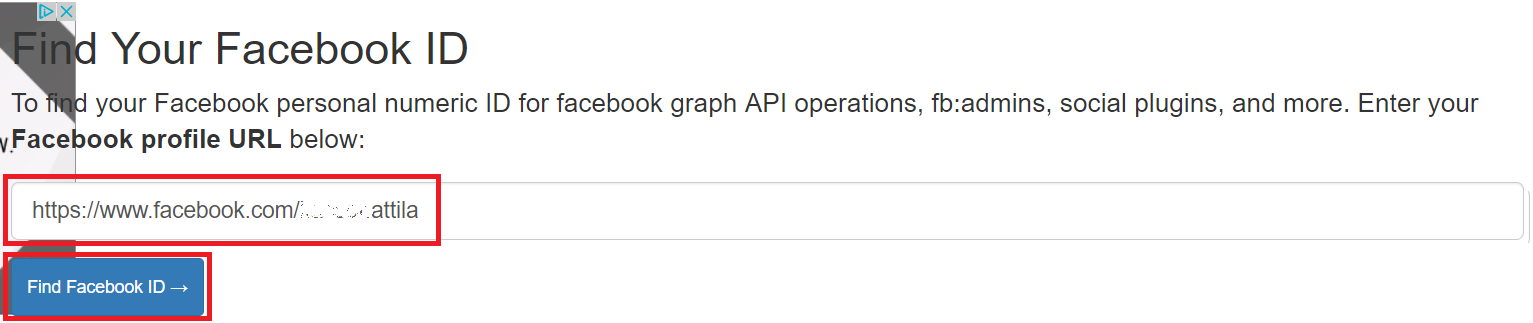
Előfordulhat, hogy a profil link nem tartalmazza az ID-t. Ez sem jelent problémát, ebben az esetben másoljuk ki a teljes URL címet, és illesszük be az alábbi oldalra: https://findmyfbid.in
A mezőbe való beillesztés után kattintsunk a Find Facebook ID szövegre!
A megjelenő kódot másoljuk ki, és illesszük be az adminisztrációs felületre a fentebb leírt módon.
Hol tudják a moderátorok kezelni a hozzászólásokat? Ugyanott, ahol mi (azaz az adminisztrátor): nyissuk meg az egyik termékünk oldalának Hozzászólások fülét, és a Facebook-hozzászólás modulban kattintsunk a Moderációs eszköz linkre!
Tipp: A Moderációs eszköz link nem biztos, hogy azonnal megjelenik, előfordulhat, hogy eltart néhány napig, amíg a Facebook-on frissülnek a beállítások. Ha ezalatt is szeretnénk moderációt végezni, akkor egy kis “kerülőúton” elérhetjük a felületet. Ehhez először másoljuk ki az adott termék URL címét a böngészőből. Ügyeljünk rá, hogy a cím végén lévő “?tab=comment” rész ne legyen kimásolva! Az alábbi URL-rész kimásolására van tehát szükség:
Ezután nyissuk meg az alábbi címet: https://developers.facebook.com/tools/debug/, és illesszük be a kimásolt URL-t a mezőbe, majd kattintsunk a Debug gombra!
A megjelenő oldalon kattintsunk a Scrape Again gombra!
Ezután már meg fog jelenni a Moderációs eszköz gomb a hozzászólások moduljában.
Facebook-hozzászólások moduljának a színe
Attól függően, hogy sötét vagy világos alapszínű az oldalunk, különböző színvilág használatára lehet szükség a Facebook-hozzászólások moduljában. Az adminisztrációs felületen belül kiválaszthatjuk, hogy az oldalunk sötét vagy világos színű, így a modul az adott színvilághoz fog igazodni.
Világos hátterű oldal esetén válasszuk a Világos opciót! Ekkor a modul sötét (kék) színekkel jelenik meg.
Sötét hátterű oldal esetén a Sötét opciót érdemes választani. Ekkor a modul világos (fehér/szürke) színekkel fog megjelenni.

































Ki lehet valahogy törölni az adott fb hozzàszòlàst?
Igen.
Hol tudjuk kezelni a hozzászólásokat? Nyissuk meg az egyik termékünk oldalának Hozzászólások fülét, és a Facebook-hozzászólás modulban kattintsunk a Moderációs eszköz linkre!