Megújult az adminisztrációs felületen található szövegszerkesztő! A változás a cikkek és a termékek szerkesztőfelületét is érinti.
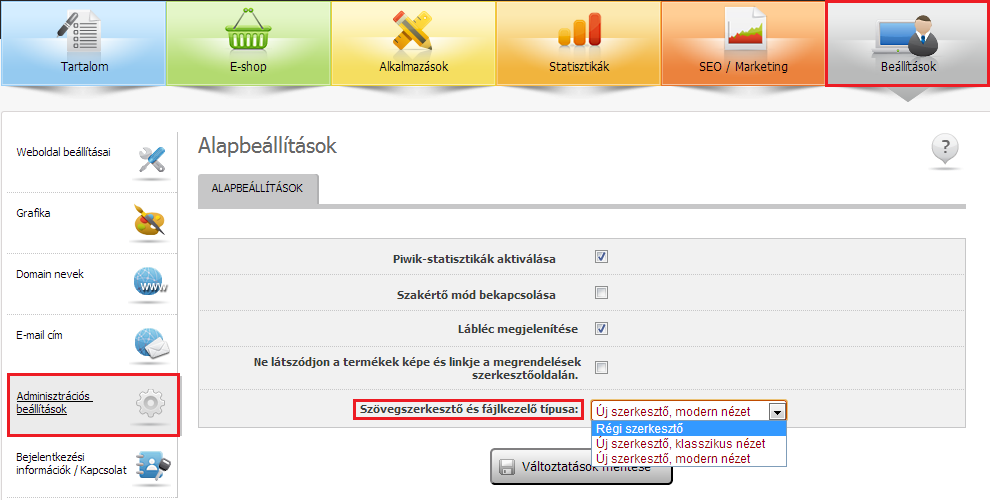
Mostantól 3-féle dizájnú szerkesztőfelület közül lehet választani: régi szerkesztő, valamint új szerkesztő klasszikus nézettel és modern nézettel. A kívánt nézetet a Beállítások → Adminisztrációs felület menüpontban lehet kiválasztani a “Szövegszerkesztő és fájlkezelő típusa” sorban. Az alapértelmezett beállítás a régi szerkesztő, a legördülő listáról kiválasztható az új szerkesztő klasszikus vagy modern nézettel.
Fontos: Az újonnan megjelent klasszikus és modern nézet teljesen ugyanazzal a funkcionalitással rendelkezik, mint a régi szerkesztő! Egyedül a dizájn különbözik. Számottevő eltérés a fájl- és képkezelőnél mutatkozik, ahol néhány funkció az új nézetekben nem elérhető.
Lássuk, hogy néznek ki az egyes funkciók a klasszikus, illetve a modern nézetben!
Klasszikus nézet
Klasszikus nézet esetén minden ikon megjelenik a szerkesztőpanelben.
Modern nézet
A modern nézetben a funkciók csoportosítva vannak, a hasonló funckiók egy közös fülről érhetők el. A fülek (legördülő listák) nevei a következők: Fájl, Szerkesztés, Beillesztés, Nézet, Formátum, Táblázat, Eszközök.
Az elérhető funkciók köre megegyezik, mindkét nézetben ugyanazokat a szerkesztési beállításokat lehet elvégezni, mint a régi szerkesztőben, csak másképp érhetők el az egyes opciók.
Funkciók listája:
(Ha valamelyik konkrét funkcióra kíváncsi, kattintson az adott funkció nevére!)
5) Link létrehozása, szerkesztése ás törlése
6) Horgony
7) Kép hozzáadása és szerkesztése
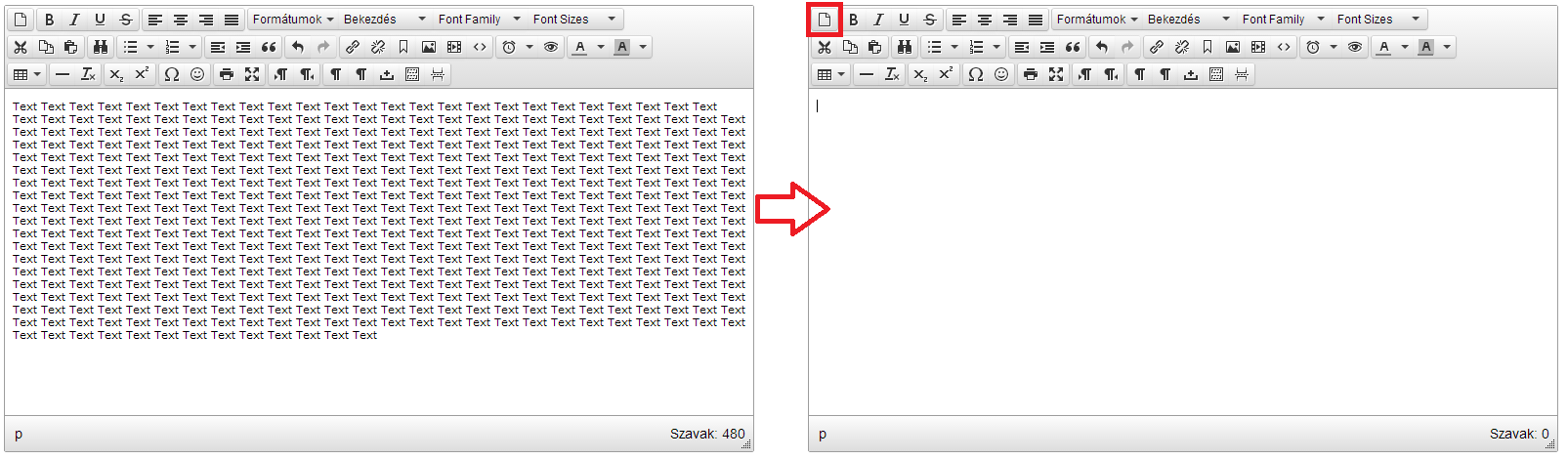
A tartalom törléséhez kattintsunk a pirossal bekeretezett „új lap” ikonra!
2. Szövegformázó gombok (félkövér, dőlt, aláhúzott, áthúzott)
Az alábbi gombokkal a következőképp formázhatóak a szövegek:
3. Szövegek igazítása (balra, középre, jobbra, sorkizártan)
A szövegek igazítása az alábbi gombokkal történik:
A szöveg behúzásának beállítása az alábbi gombok segítségével történik:
5. Link létrehozása, szerkesztése és törlése
Először írjunk be egy szöveget a szerkesztőbe (pl.: Link szövege)! Ezután jelöljük ki a szöveget, és kattintsunk a „Link beillesztése/szerkesztése” gombra!
Ezután megnyílik egy ablak, ahol az alábbi beállításokat kell megadni:
- Link elérési útja: az eshop-gyorsan.hu honlap belinkelése esetén ebben a formátumban kell megadni a címet: http://www.eshop-gyorsan.hu
- Megjelenő szöveg: itt szerkeszthetjük a link szövegét
-
Cél: megadhatjuk, hogy új ablakban nyíljon meg az oldal, vagy sem
A fenti beállítások esetén a cikkben megjelenik a megadott szöveg („Link szövege”), amire kattintva új ablakban megnyílik a www.eshop-gyorsan.hu oldal.
Ha a szöveget szeretnénk megtartani, de a hozzá kapcsolódó linket el akarjuk távolítani, akkor az adott szöveg kijelölése után kattintsunk a „Hivatkozás törlése” ikonra!
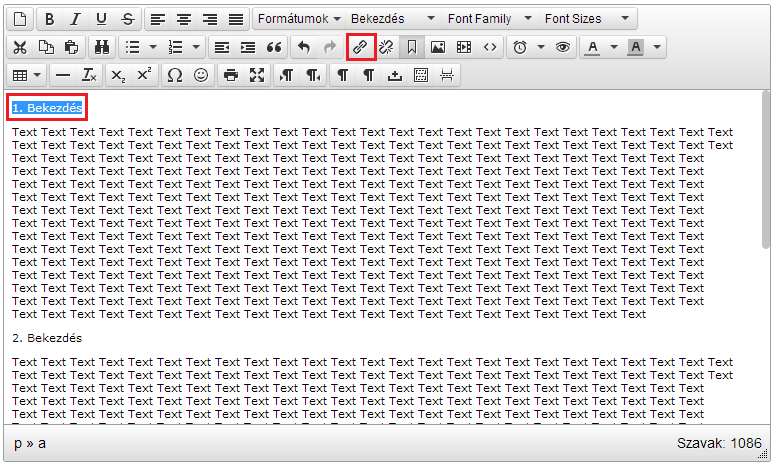
A horgonyokat akkor érdemes használni, amikor a szövegen belül szeretnénk elhelyezni egy másik szövegrészre mutató linket. Nézzünk egy példát!
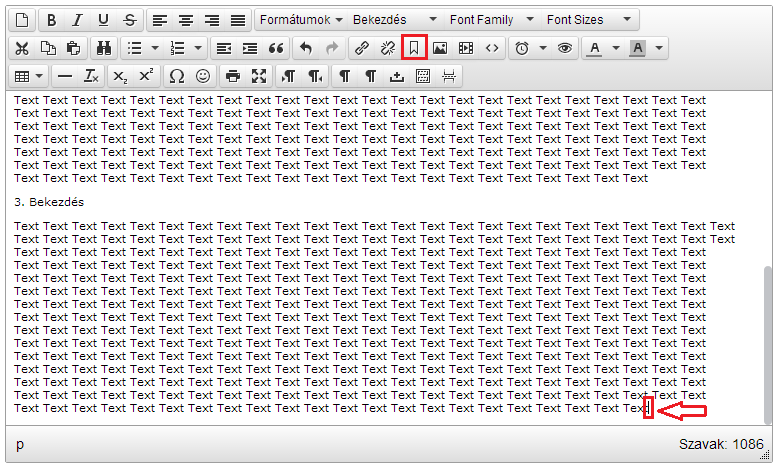
Van egy szövegünk 3 bekezdéssel.
Azt szeretnénk elérni, hogy ha valaki rákattint az első bekezdés szövegére, akkor automatikusan ugorjon az oldal a 3. bekezdés végére.
Ehhez először menjünk arra a helyre, ahová irányítani szeretnénk a felhasználót (jelen esetben a 3. bekezdés vége), és kattintsunk a „Horgony” ikonra!
A felugró menüben adjuk nevet a horgonynak! (Pl.: Szöveg vége)
Ekkor létrejön a horgony. A következő lépésben jelöljük ki azt a szöveget, amire kattintva a felhasználót a szöveg végére szeretnénk irányítani! Jelen esetben ez az első bekezdés címe. Utána kattintsunk a „Link beillesztése/szerkesztése” ikonra!
A felugró ablakban a Horgony mezőben válasszuk az imént elmentett horgonyunk nevét!
A „Rendben” gombra való kattintás után létrejön a horgonyhoz tartozó hivatkozás. Ezután ha valaki az „1. bekezdés” szövegre kattint, akkor a 3. bekezdés végéhez irányítja a böngésző.
7. Kép hozzáadása és szerkesztése
Kép beillesztéséhez (vagy egy létező kép szerkesztéséhez) a „Kép beillesztése/szerkesztése” ikonra kell kattintanunk.
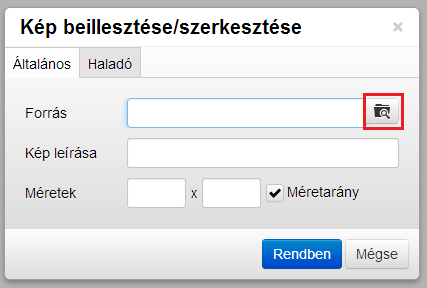
A felugró ablakban a Forrás sorában rákattinthatunk a mappa ikonra, ekkor a fájlkezelő felülete nyílik meg.
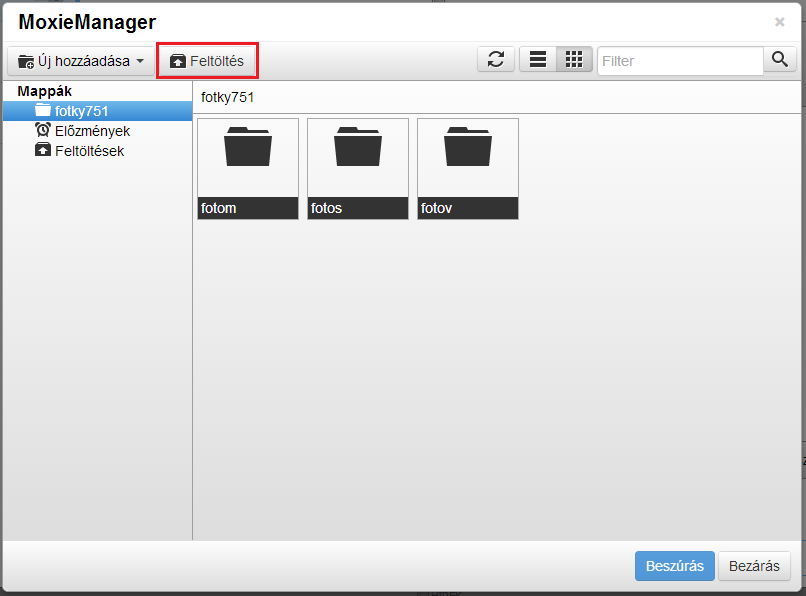
Ha már korábban feltöltöttük a képet, akkor a fájlkezelő megfelelő mappájából csak ki kell azt választanunk. Ha még nincs feltöltve a kép, akkor a Feltöltés gombra kattintva kezdhetjük el a folyamatot.
Ezután drag and drop módszerrel behúzhatjuk a kívánt fájlt, vagy a „Fájlok hozzáadása” gombra kattintva kiválaszthatjuk a képeket számítógépünk mapparendszeréből. Ha ezzel végeztünk, a rendszer kitölti a Forrás mezőt. A kép leírásához azt a szöveget írhatjuk be, ami akkor jelenik meg, ha valaki a kép fölé húzza az egeret. Itt módosítható a kép eredeti mérete is. Ha mindent beállítottunk, kattintsunk a Rendben gombra!
Ha egy beillesztett kép beállításait szeretnénk szerkeszteni, akkor jelöljük ki a képet, és kattintsunk a „Kép beillesztése/szerkesztése” gombra!
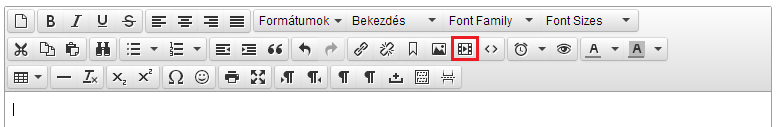
Videókat a „Videó beillesztése/szerkesztése” gombra kattintva tudunk hozzáadni.
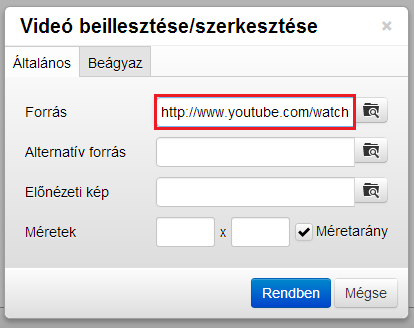
A felugró ablakban először adjuk meg a videó elérési útját (forrását)! (HTML kód használata esetén a Beágyaz fülre másoljuk a kódot!)
Ide beilleszthetjük azt a címet, amit a YouTube-ról másoltunk ki. A másoláshoz nyissuk meg a YouTube-ot (vagy egyéb videómegosztó oldalt), keressük ki a videót, és másoljuk ki az URL címét!
Ezután megadhatjuk a videó méretét, és elmenthetjük a beállításokat. (Ha saját videót szeretnénk feltölteni a számítógépünkről, akkor a kép feltöltésénél leírt módon kell eljárnunk.)
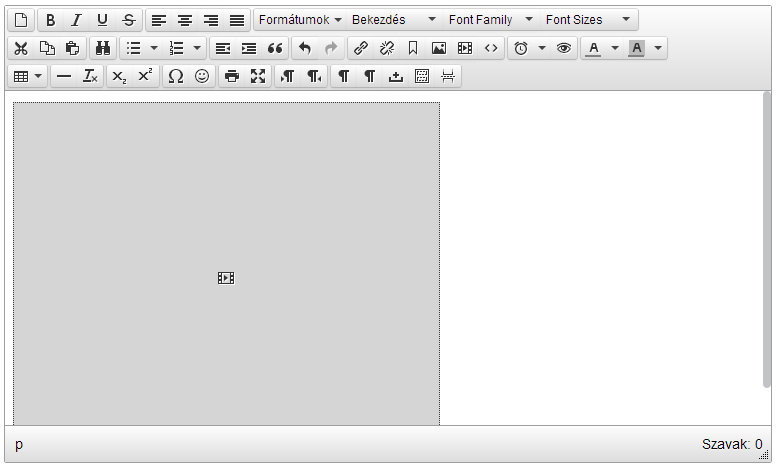
A szerkesztőben ezután egy szürke doboz fogja jelezni, hogy a felületre videó van beágyazva. (Vagy ha beállítottunk előnézeti képet, akkor az a kép fog megjelenni.)
Ezután ha elmentjük a cikket, és megnyitjuk azt az e-shopban, akkor megnézhetjük, hogyan jelenik a videó a weboldalon. (Az előnézet elérhető a szem ikonra való kattintással is.)






























Hozzászólás írása