Megjelent a rendszerben a reszponzív sablonok 2.0 változata. Összesen 11 db új, mobilra optimalizált sablonnal bővült a kínálat. (A megújult diavetítéshez kapcsolódó információk a bejegyzés közepén találhatók.)
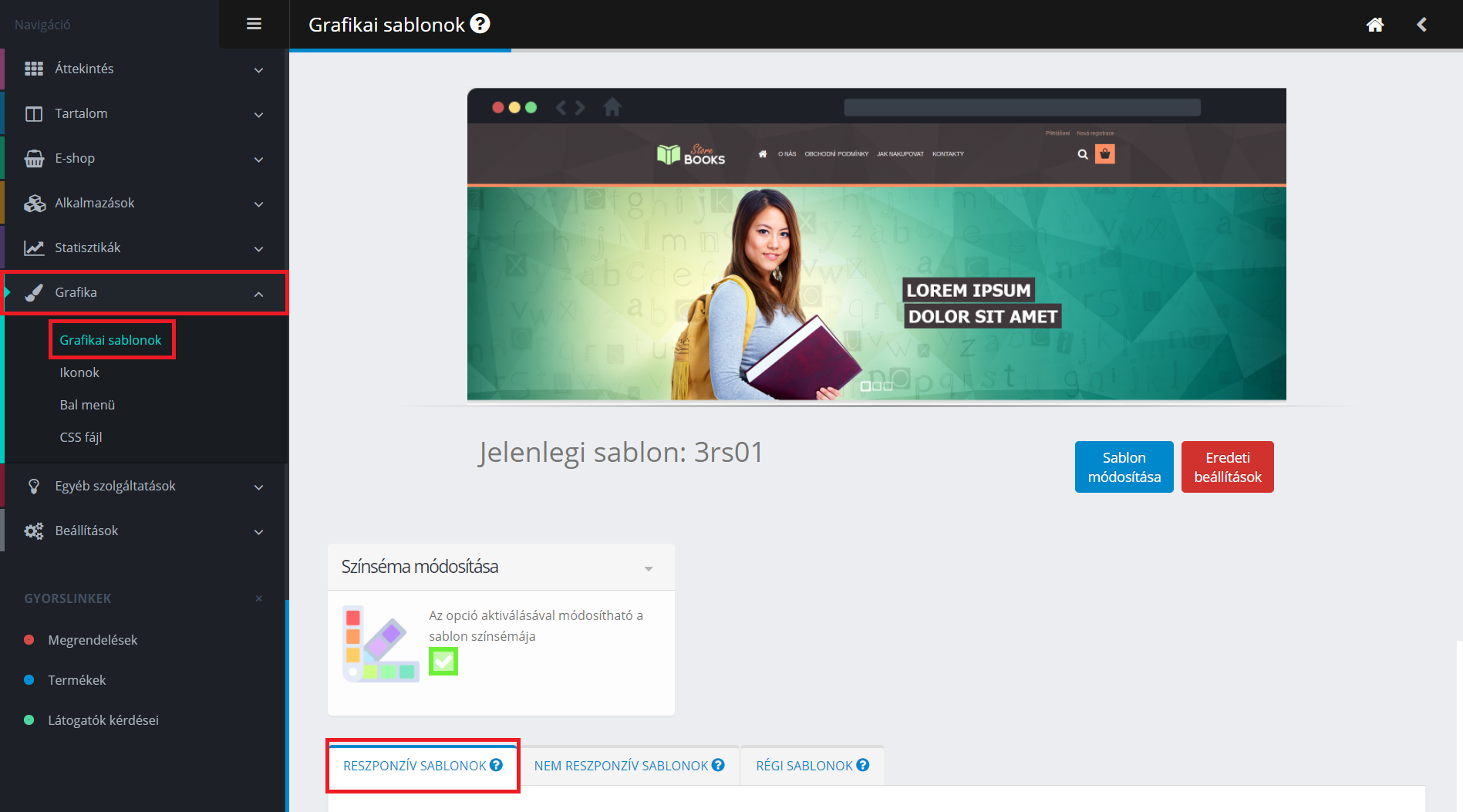
Az új mobil sablonok (a hagyományos sablonokhoz hasonlóan) tematikus felépítésűek, azaz minden sablon egy-egy speciális termékkörhöz kapcsolódik. (A sablonok természetesen bármilyen termékkörhöz használhatóak, de érdemes a saját termékkörünk sablonját kiválasztani, ha az létezik a rendszerben.) Az új sablonok a Grafika –> Grafikai sablonok menüben érhetők el a Reszponzív sablonok címszó alatt.
Minden új sablon tartalmaz egy diavetítés-szerűen váltakozó nagyméretű fejlécet a kezdőlapon, amelyhez tartozik sablononként 3 db alapértelmezett kép, amelyek ingyenesen használhatók, de igény szerint le is cserélhetők.
A sablonhoz kapcsolódó, a főoldalon megjelenő diavetítés az Alkalmazások–> Diavetítés menüben szerkeszthető, ahol az új sablonok egyikének használata esetén megjelenik a Sablonhoz tartozó diavetítés doboza. Itt a Linkelhető képek opciót választva a Kép hozzáadása gombra kattintva bármennyi képet feltölthetünk (ajánlott képméret 1920*500 pixel), hozzáadhatunk linket (ekkor a képre való kattintás után a beállított link fog megnyílni), és megadhatjuk a képek megjelenési sorrendjét.
Beállíthatunk további részleteket a diavetítéshez kapcsolódóan. Egy csúszka segítségével állíthatunk az animáció, valamint a lapozás gyorsaságán. Az animáció sebessége azt jelenti, hogy mennyire gyorsan zajlik le a kiválasztott effekt, a lapozás sebessége pedig a két lapozás ( = két kép cseréje) között eltelt időre vonatkozik.
Az automatikus lejátszás opció segítségével beállíthatjuk, hogy a képek alapértelmezetten diavetítés-szerűen váltakozzanak, vagy csak a felhasználó tudjon lépkedni a képek között. Az opció aktiválása esetén a diavetítésben lévő képek automatikusan váltakozni fognak a megadott beállítások szerint.
Az animációs effekteknél kiválaszthatjuk, hogy milyen animációval történjen a képek cseréje. A kívánt effektet a megfelelő doboz alatti jelölőnégyzet kiválasztásával tudjuk aktiválni. Kiválasztás esetén a dobozban megjelenik a diavetítés mintája a kiválasztott beállításokkal, azaz a megfelelő effekttel, animációs és lapozási sebességgel. A megfelelő beállítások elvégzése után ne felejtsünk el menteni!
Ha meg szeretnénk tartani az alapértelmezett képeket, akkor az Alapértelmezett képek opciót kell választani, majd a Változtatások mentése gombra kell kattintani! A képek letölthetők a letöltés ikonokra kattintva (jpg formátumban), és ha szeretnénk linkeket kapcsolni hozzájuk, akkor visszatölthetjük őket a Linkelhető képek opció választása után.
Ha nem akarjuk megjeleníteni a diavetítést a kezdőlapon, akkor válasszuk az Elrejt opciót, majd mentsünk!
A diavetítésben megjelenik egy alapértelmezett szöveg, ami a saját képeink feltöltése esetén eltűnik. Ha meg szeretnénk hagyni ezt a szöveget, és személyre szeretnénk szabni, akkor annak két módja lehetséges:
1. Szöveg elhelyezése közvetlenül a képen: Nyissuk meg a képet egy grafikai szerkesztőprogrammal (pl. Paint, Photoshop, stb.), és adjuk hozzá a használni kívánt szöveget a képhez. A frissített képet mentsük el, és töltsük fel a diavetítéshez!
2. Szöveg beillesztése a CSS fájl szerkesztésével: A Grafika –> CSS fájl menüben megadható a használni kívánt szöveg a css kódban. A szöveghez tartozó kódsor a következő:
<——————————— —————–>
.slider_available #slider .bg-img-1::before {
content: “Felső szöveg”;
font-size: 40px;
font-weight: bold;
position: absolute;
top: 180px;
left: 200px;
font-family: Tahoma;
background-color: #40383B;
text-shadow: 0px 1px 0.4px rgba (0, 0, 0, 0.3);
color: #fff;
text-transform: uppercase;
z-index: 500;
}
.slider_available #slider .bg-img-1::after {
content: “Alsó szöveg”;
font-size: 40px;
font-weight: bold;
position: absolute;
top: 241px;
left: 200px;
font-family: Tahoma;
background-color: #40383B;
text-shadow: 0px 1px 0.4px rgba (0, 0, 0, 0.3);
color: #fff;
text-transform: uppercase;
z-index: 500;
}
<——————————————— —–>
Magyarázat:
.slider_available .bg-img-1::before { <— A szám a kép diavetítésben való megjelenésének sorszámát jelenti. (1 = a diavetítés első képe, 2 = a diavetítés 2. képe, stb.) Minden kép esetén külön-külön meg kell adnunk a képhez tartozó teljes CSS kódot. Minden diánál lehetőség van két szöveget megjeleníteni: a before a felső szöveget, az after az alsó szöveget jelenti.
content: “Szöveg“; <— Ide kell beírnunk a megjeleníteni kívánt szöveget. A szöveget a Szöveg szó helyre írjuk be!
font-size: 40px; A szám határozza meg a szöveg méretét pixelben.
font-weight: bold; <— Félkövér betűtípus. Ha normál betűtípust szeretnénk, akkor írjuk át a bold-ot normal-ra!
position:absolute;
top: 180px; <— Behúzás mértéke felülről
left: 200px; <— Behúzás mértéke a bal oldalról
font-family: Tahoma; <— Betűtípus neve
background-color: #40383B; <— A szöveg háttérszíne. Beírhatjuk a szín hexadecimális kódját (pl.: #4CA206), a szín nevét angolul (pl.: white, red, stb.), vagy a transparent szót (átlátszó háttér esetén).
text-shadow: 0px 1px 0.4px rgba (0, 0, 0, 0.3);
color: #fff; <— A szöveg betűszíne. Beírhatjuk a szín hexadecimális kódját (pl.: #4CA206), a szín nevét angolul (pl.: white, red, stb.), vagy a transparent szót (átlátszó betűszín esetén).
text-transform: uppercase; <— Nagybetűsre állítja az összes karaktert. Ha nem akarjuk nagybetűsre alakítani a szöveget, akkor írjuk be a none szót az uppercase helyére!
z-index:500;
}
Ha a diavetítés magassága túl nagy, akkor azt is módosíthatjuk a CSS fájlban:
.slider_available #slider {
height: 500px !important;
}
Az alapértelmezett magasság 500px méretű.
A diavetítés magassága a kijelző méretétől függően, reszponzív módon változik. Így a különböző kijelzőkön különböző felbontásban jelennek meg a képek. Ha azt szeretnénk, hogy ne vegye figyelembe a rendszer a kijelző méretét (például mindig 500 pixeles magassággal jelenjenek meg a diavetítés képei), akkor illesszük be az alábbi kódot a webáruház láblécébe (Tartalom –> Weboldal felépítése –> Lábléc menü):
<script> var is_slider_height_fixed = true; </script>
A reszponzív sablonok grafikai beállításairól itt látható videós bemutató:













Hozzászólás írása