
FRISSÍTÉS 2019 06.01.: a VISUAL INSPECTOR A TOVÁBBIAKBAN NEM ELÉRHETŐ.
Megjelent rendszerünkben egy hasznos új funkció, amely segítségével minden eddiginél egyszerűbben szerkeszthetők a grafikai sablonok. Legyen szó bármely reszponzív sablonról, a Visual Inspector használatával néhány kattintással módosíthatók a menük, gombok, szövegek színei, mérete, betűtípusa és számtalan egyéb tulajdonság.
A Visual Inspector beépülő modulja új távlatokat nyit a grafikai sablonok személyre szabásában. Színek, betűméretek, betűtípusok, képméretek módosítása, képek forgatása, tükrözése, keretek és stílusok módosítása, szövegek igazítása és számos egyéb paraméter módosítható minden sablonnál.
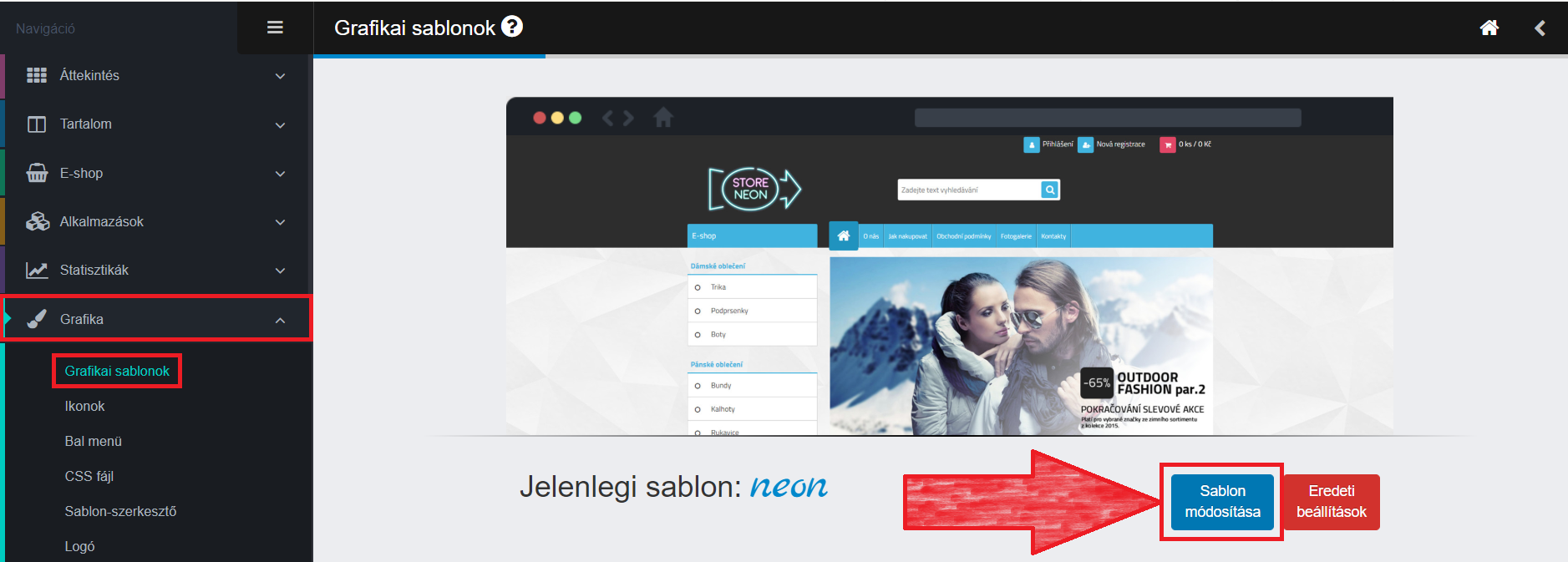
A módosításhoz a megszokott Grafika -> Grafikai sablonok menübe kell lépni, és ott a Sablon módosítása gombra kell kattintani.
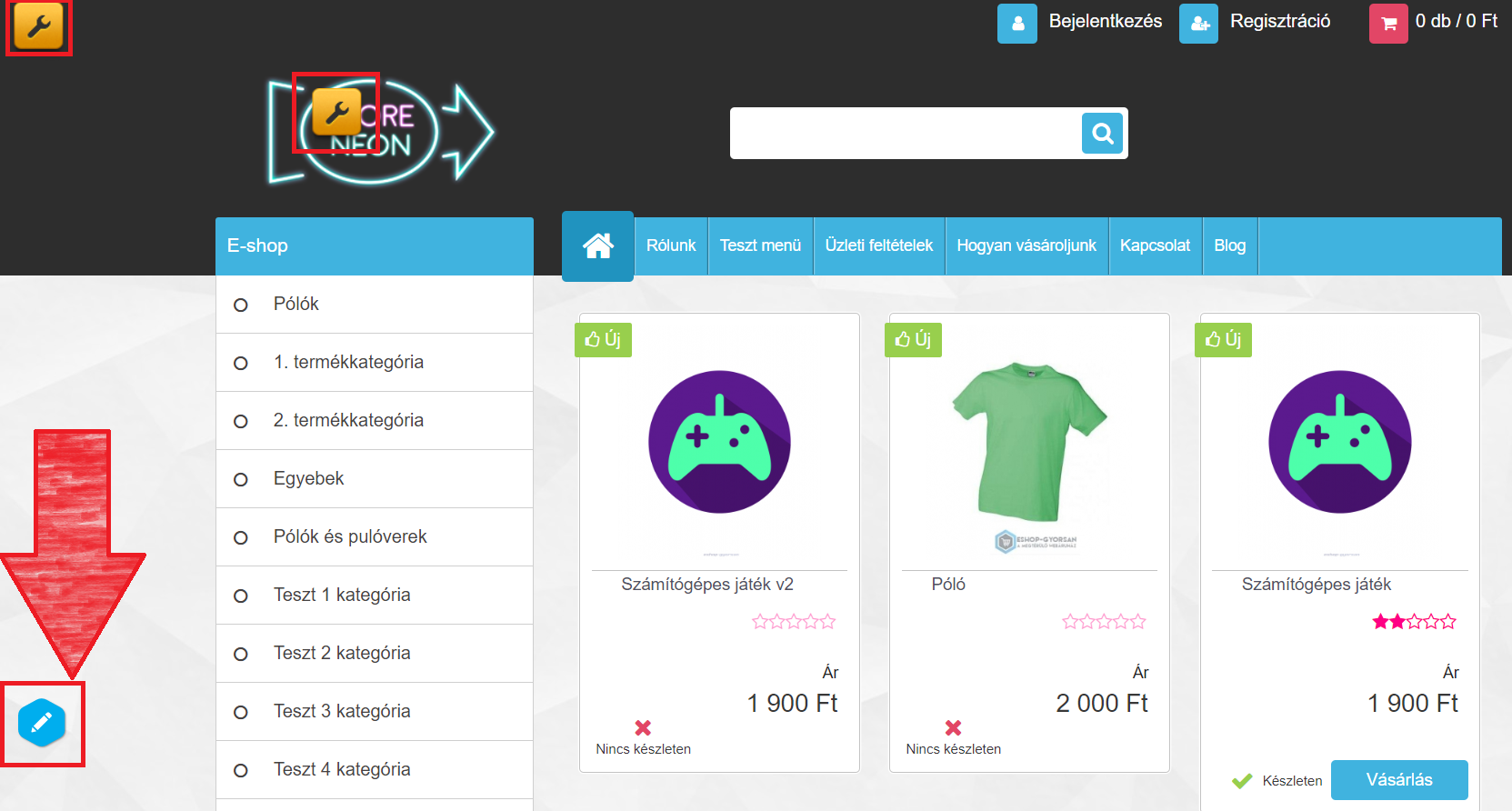
Ezt követően megnyílik a sablon szerkesztőoldala, ahol a bal alsó sarokban megjelenik egy új ikon, egy kék hátterű ceruza. (A korábban megszokott, sárga színű villáskulcs ikonok továbbra is megjelennek a weboldal bal felső részénél, ezekkel az eddig megszokott módon módosítható a sablon logója, illetve a fejléc és a tartalom háttere.)
A kék színű ikonra kattintva megnyílik a Visual Inspector doboza, és innentől kezdve a megfelelő grafikai elemre való kattintás után a szerkesztődobozban módosíthatók az adott elemek. Példánkban a Póló nevű termék nevének megjelenésén szeretnénk módosítani. Kattintsunk rá a Póló szóra, majd nézzük meg, milyen lehetőségek jelennek meg a szerkesztődobozban!
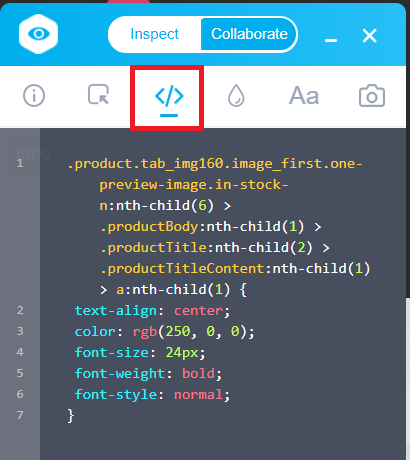
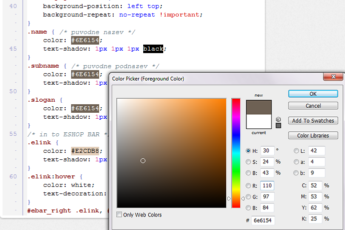
Azt szeretnénk, ha a név középre rendezve, piros színnel, vastagon szedve és nagyobb betűmérettel jelenne meg. Ezt a dobozban tudjuk beállítani az alábbi módon:
Ha végeztünk a módosításokkal, akkor lépjünk át a CSS output fülre, és másoljuk ki a mezőben szereplő kódot!
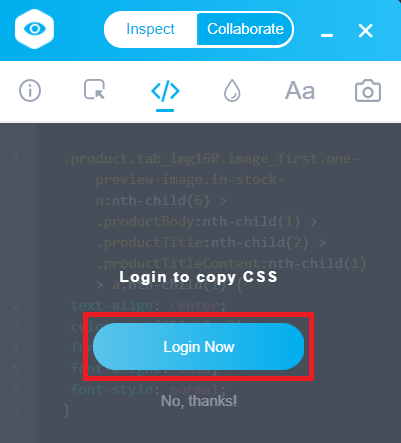
A másolás (CTRL + C billentyűkombináció) csak akkor fog működni, ha létrehoztunk egy fiókot a Visual Inspectornál. Ha még nincs fiókunk, akkor másolásnál a következő üzenetet fogjuk látni:
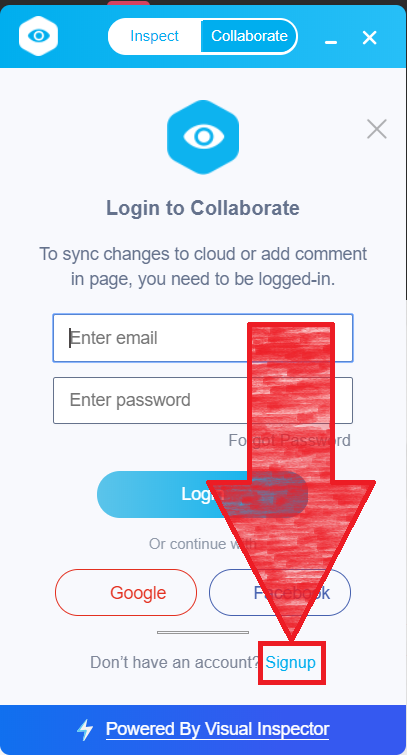
Itt kattintsunk a Login now gombra, majd a megjelenő oldalon nyomjunk a Signup linkre!
Ezt követően egy e-mail cím és egy jelszó megadásával, majd a Signup gombra való kattintással tudjuk létrehozni a fiókunkat. (A regisztrációhoz igény szerint használhatjuk a Google vagy Facebook fiókunkat is.) A fiók létrehozása ingyenes és 15 napon keresztül használható. A 15 nap lejártát követően elő tudunk fizetni a Visual Inspector hosszabb távú használatára. (Lásd később.) Ha nem hozunk létre ingyenes fiókot, akkor nem fogjuk tudni kimásolni a módosításokhoz tartozó kódokat, és nem fogjuk tudni elmenteni a változtatásokat.
Ha elkészült a fiók, akkor a CSS output fülön a Login now gombra kell kattintani, majd az e-mail cím és a jelszó megadása után a Login gombra való kattintással tudunk bejelentkezni.
Ezt követően már ki tudjuk másolni a termék nevének módosításához kapcsolódó CSS (stíluslap) kódsorokat. A másoláshoz jelöljük ki a szöveget, majd nyomjuk meg CTRL + C billentyűkombinációt!
Ezt követően (célszerűen egy másik lapon vagy ablakban) lépjünk vissza a webáruház adminisztrációs felületére, és nyissuk meg a Grafika -> Sablon-szerkesztő menüt! Itt pipáljuk ki az “Egyedi stílusok beállítása” szöveget, majd másoljuk be a CSS kódsorokat a mezőbe (CTRL + V billentyűkombináció). Ha megjelenik a mezőben a Visual Inspector dobozából kimásolt szöveg, akkor lent a Változtatások mentése gombra kattintva tudjuk véglegesíteni a módosításokat.
Ezt követően ha frissítjük a webáruházat, akkor a módosított megjelenéssel lesz látható a kívánt grafikai elem:
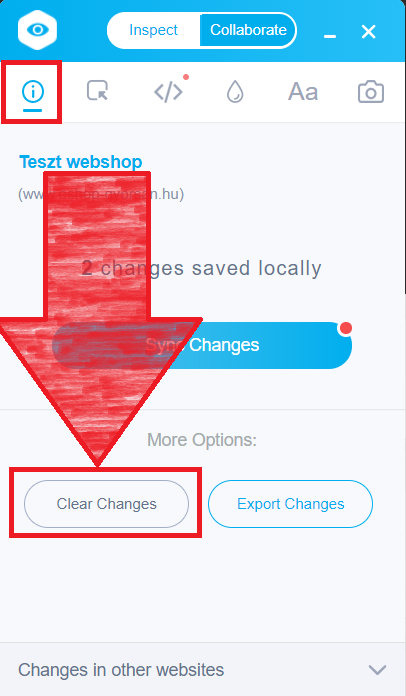
Érdemes kipróbálni a szerkesztőben rejlő minél több lehetőséget, mert számos paramétere módosítható a grafikai elemeknek. Ha a szerkesztődobozban elvégzett módosításokat törölni szeretnénk, akkor lépjünk az Info fülre, majd kattintsunk a Clear changes gombra! Ezt követően az eddig elvégzett módosítások törölve lesznek a szerkesztőoldalról, és tiszta lappal indulhatunk. (Ekkor az adminisztrációs felületre bemásolt kódok nem vesznek el, a Sablon-szerkesztő menübe bemásolt kódok és a hozzájuk tartozó módosítások megmaradnak.)
A Visual Inspector beépülő modulja mindenki számára elérhető, de a módosításokhoz kapcsolódó CSS kódsorok csak a regisztrált fiókkal rendelkezők számára másolhatók ki és illeszthetők be az adminisztrációs felületre. A fiók létrehozása ingyenes és 15 napig használható. Ennyi idő elég lehet rá, hogy teljesen személyre szabjuk a webáruházunkat, de ha ezt követően is szeretnénk használni az eszközt, akkor azt fizetős verzióban tudjuk megtenni.
Az Eshop-gyorsan ügyfelei különlegesen kedvezményes áron, 66%-os kedvezménnyel tudják igénybe venni a szolgáltatást: a 9 dolláros havidíj helyett mindössze 3 dollárért, azaz nagyjából havi 850 Ft-ért tudják élvezni a Visual Inspector nyújtotta előnyöket. A kedvezmény igénybevételéhez az alábbi kuponkód használható: VIOFFER66
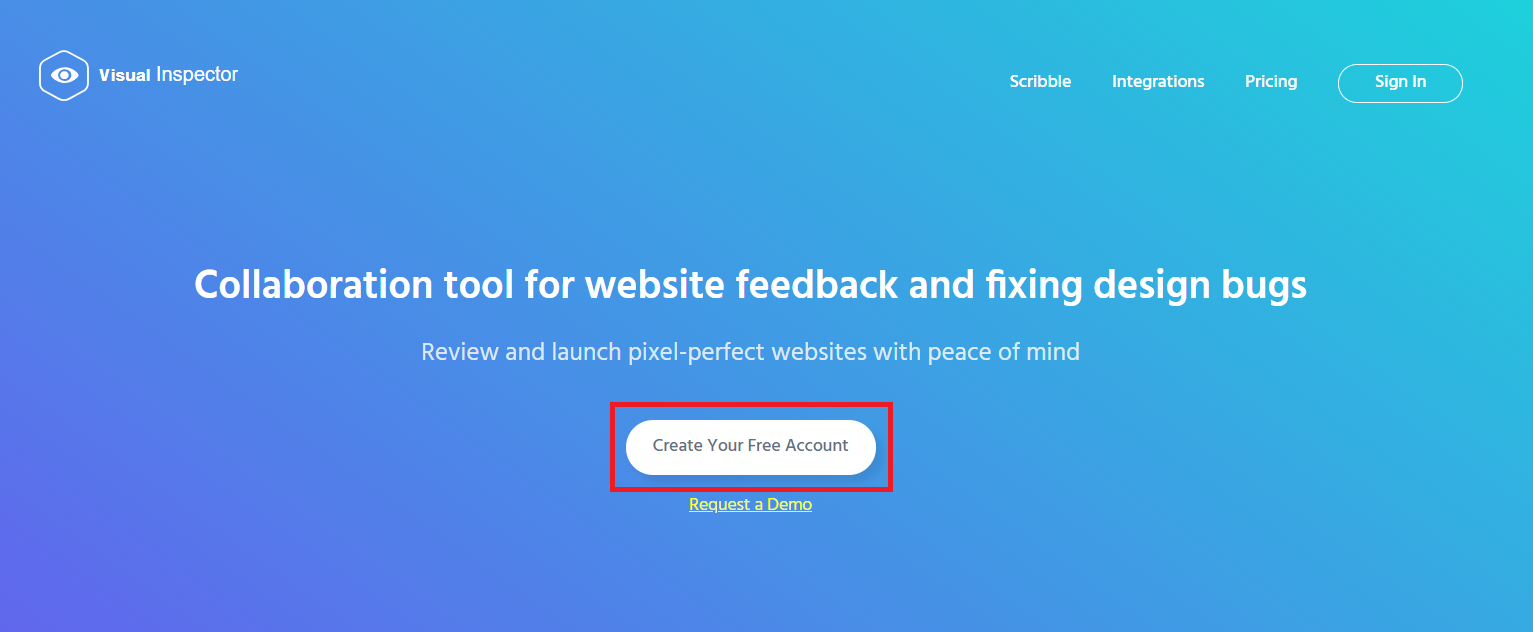
Ha szeretnénk érvényesíteni a kedvezményt, akkor nyissuk meg a Visual Inspector szerkesztőfelületét az alábbi címen: https://www.canvasflip.com/visual-inspector/. Itt kattintsunk a Create Your Free Account gombra, majd hozzunk létre egy fiókot, vagy ha ez már megtörtént, akkor jelentkezzünk be a fiókunkba!
Ezt követően kattintsunk a jobb felső sarokban lévő ikonra, majd válasszuk a Upgrade to Pro opciót!
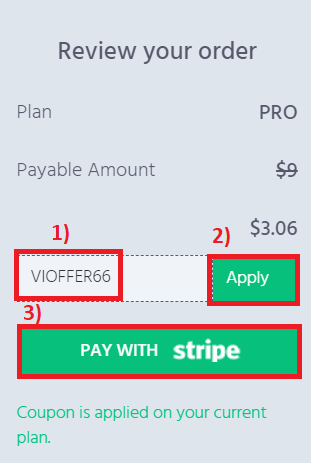
Itt a jobb oszlopban lévő Coupon Code mezőben adjuk meg az Eshop-gyorsan ügyfelek által használható speciális kuponkódot, ami a következő: VIOFFER66, majd kattintsunk az Apply gombra! Ezt követően Pay with Stipre gombra kattintva indítható el a fizetési folyamat.
A fizetős verzióban tehát jelentős kedvezménnyel élhetnek az Eshop-gyorsan ügyfelei, de a Visual Inspector beépülő modulja minden fiók esetén 15 napon keresztül ingyenesen használható, és ennyi idő általában elég szokott lenni egy webáruház grafikájának személyre szabásához.
Sok sikert a Visual Inspector használatához és gyönyörű személyre szabott grafikákat kívánunk!
























Hozzászólás írása